 Formulare erstellen
Formulare erstellen
Um ein Formular auf Ihrer Webseite zu erstellen, erstellen Sie zunächst einen Formularcontainer und fügen dann ein oder mehrere Formularelemente hinzu. Mit den Formularelementen können dem Formular beispielsweise ein Namensfeld, ein E-Mail-Feld und eine Senden-Schaltfläche hinzugefügt werden.
Jeder Formularcontainer enthält Metadaten, die Sie definieren können. Die Metadaten enthalten Informationen zum Formular wie Titel, Beschreibung, enthaltene Formularelemente und Bestätigungsmeldung, wenn das Formular gesendet wurde.
Video-Tutorial (auf Englisch): Demo von Nachbearbeitungsprozessen mit Metadaten aus Formularen (3:46 Minuten)
- Wählen Sie Formulare aus dem Ressourcenbereich aus, um die vorhandenen Formularordner anzeigen zu lassen, oder erstellen Sie mit einem Klick auf Plus-Symbol + in der linken unteren Ecke des Ressourcenbereichs einen neuen Ordner für Ihr Formular.
- Wählen Sie im Kontextmenü eines Ordners Neues Formular aus und geben Sie ihm einen Namen wie etwa Gutschein für Kontaktinformationen.
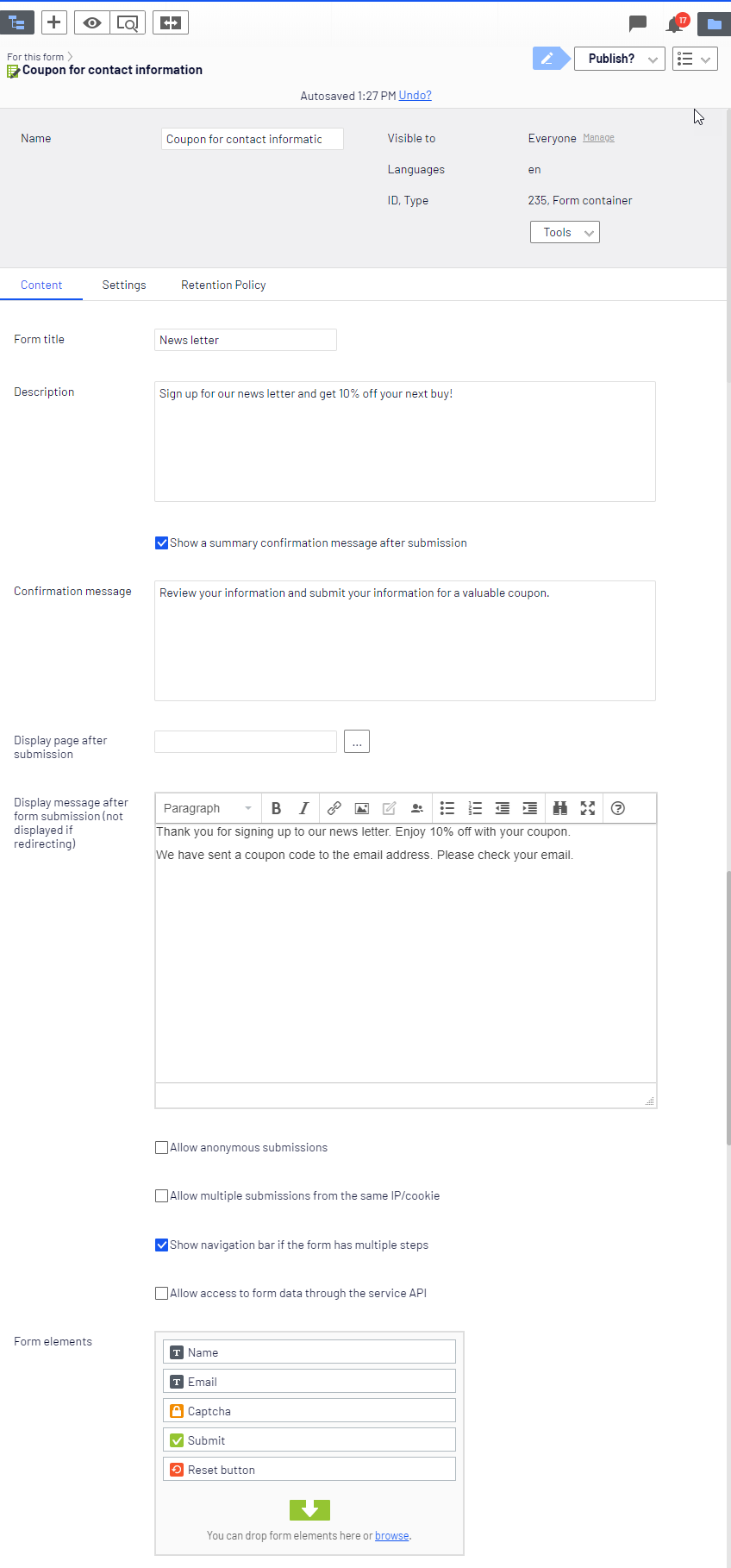
- Wählen Sie die Ansicht Alle Eigenschaften. Passen Sie die Eigenschaften in dem Reiter Inhalt wie gewünscht an:
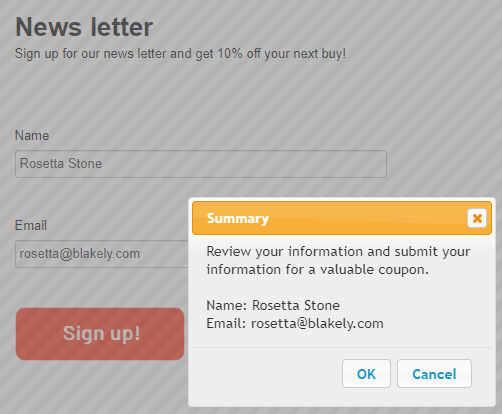
Eigenschaft Beschreibung Formulartitel Geben Sie einen Namen für das Formular ein. Beschreibung Beschreiben Sie, welche Funktion das Formular erfüllen soll. Zeigt nach der Übermittlung eine zusammenfassende Bestätigungsmitteilung Aktivieren Sie dieses Kontrollkästchen, um in einem Pop-up-Dialogfeld mit einer Zusammenfassung angezeigt zu bekommen, welche Informationen der Besucher durch dieses Formular übermittelt. Sie können auch eine Nachricht zu diesem zusammenfassenden Dialogfeld hinzufügen, siehe Bestätigungsnachricht unten. Bestätigungsmitteilung Geben Sie eine Nachricht für die Anzeige im zusammenfassenden Dialogfeld ein (aktiviert durch das Kontrollkästchen Zusammenfassung anzeigen...). Diese Nachricht wird zusammen mit den im Formular eingegebenen Daten angezeigt. Wenn der Benutzer die Zusammenfassung im Dialogfeld akzeptiert hat, werden die Daten gespeichert und können in der Ansicht Formularübermittlungen angesehen werden. 
Um die Bestätigungsmeldung wie im obigen Bild zu gestalten, müssen Sie die Formularbeispiele installiert haben.
Seite nach Übermittlung anzeigen Wählen Sie eine Seite wie zum Beispiel Gutschein aus, die Sie nach der Übermittlung des Formulars anzeigen möchten. Mitteilung nach Formularübermittlung anzeigen (nicht bei Umleitung) Geben Sie eine Nachricht ein, die Sie nach der Übermittlung eines Formulars anzeigen möchten. Diese Nachricht wird nicht angezeigt, wenn Sie eine Seite unter Seite nach Übermittlung anzeigen auswählen.
Anonyme Übermittlungen zulassen Hierdurch können Sie Besuchern ermöglichen, Formulardaten, wie zum Beispiel eine Online-Befragung, ohne vorherige Anmeldung zu übermitteln. Ist diese Funktion deaktiviert, muss der Besucher angemeldet sein, um ein Formular übermitteln zu können. Mehrere Übermittlungen von derselben IP-Adresse/vom selben Cookie aus zulassen Hiermit ermöglichen Sie einem Besucher, ein Formular mehr als einmal zu übermitteln. Dies ist nützlich, wenn Sie Ihr Formular selbst testen möchten. Navigationsleiste anzeigen, wenn das Formular mehrere Schritte umfasst Aktivieren Sie einen Fortschrittsbalken für mehrere Schritte, z. B. bei längeren Online-Befragungen. Zugriff auf Formulardaten über die Service API zulassen Auf diese Weise ermöglichen Sie Entwicklern (oder anderen Anwendungen), Formularübermittlungsdaten über die Forms Service API abzurufen. Weitere Informationen finden Sie unter Verwenden der Forms Service API im Entwicklerhandbuch für Optimizely Forms. Formularelemente Ziehen Sie Formularelemente aus dem Gadget Formularelemente per Drag-and-drop in diesen Bereich oder ordnen Sie die Reihenfolge der Formularelemente per Drag-and-drop neu an. Sie können dies auch in der On-Page-Bearbeitungsansicht des Formularcontainers tun. Siehe Formularelemente konfigurieren und Formularelementtypen. Kategorie Sie können eine Kategorie auf Inhalte anwenden. Ihre Webseite benötigt jedoch auch von einem Entwickler erstellte benutzerdefinierte Funktionen, um Ergebnisse, wie z. B. bei einer Filterung, anzuzeigen. Siehe Kategorien erstellen. 
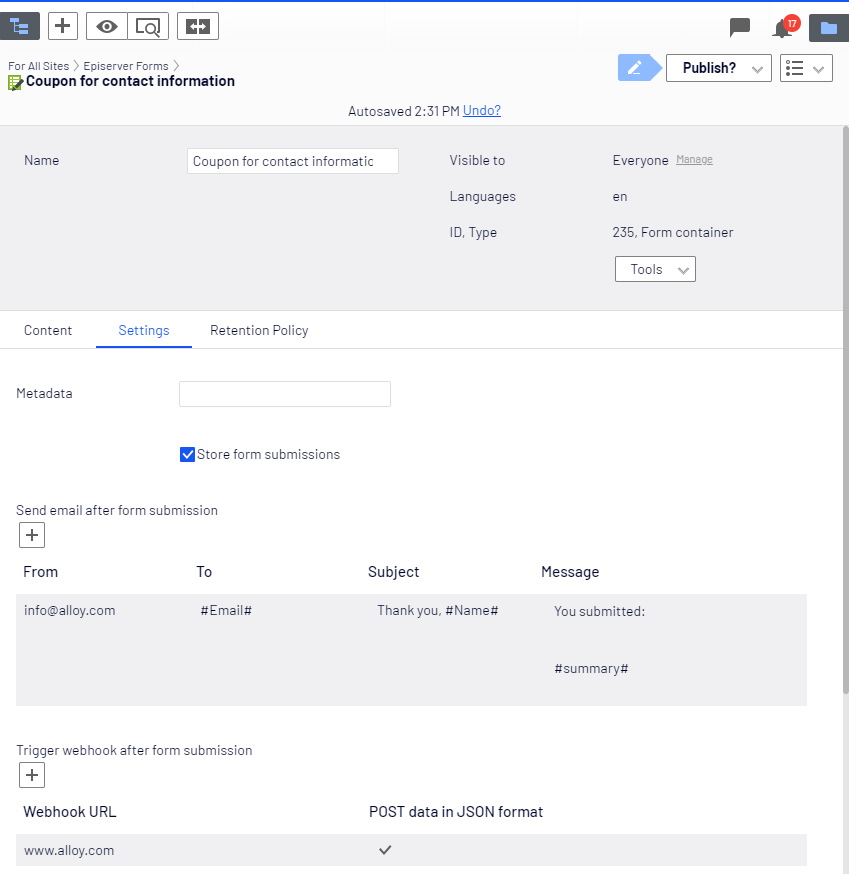
- Wählen Sie den Reiter Einstellungen aus und passen Sie die Eigenschaften wie gewünscht an:
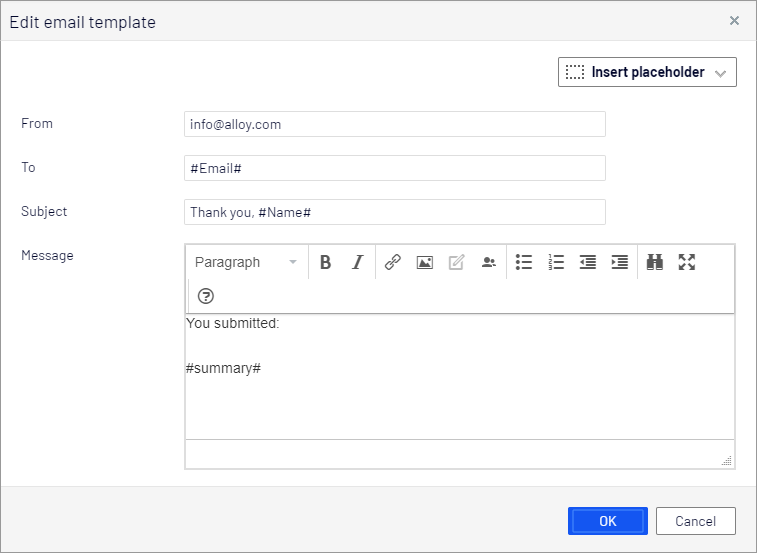
Eigenschaft Beschreibung Metadaten Dieses verborgene Attribut ermöglicht Entwicklern, einen benutzerdefinierten Code auszuführen. Weitere Informationen finden Sie unter Erzeugen von Metadaten im Entwicklerhandbuch für Optimizely Forms. Formularübermittlungen speichern Aktivieren Sie, dass gesendete Daten gespeichert werden sollen. Wenn diese Option aktiviert ist, werden die Daten dauerhaft gespeichert. Wenn nicht, werden Daten vorübergehend in der Browsersitzung des Besuchers gespeichert, bis die Sitzung abgelaufen ist. E-Mail nach Übermittlung senden Sie können Ihr Formular anpassen, um dem Besucher nach dem Versand des Formulars eine E-Mail zu senden. - Wählen Sie + aus, um das Dialogfeld E-Mail-Vorlage erstellen zu öffnen.
- Fügen Sie eine Empfänger- und eine Absender-Adresse sowie einen E-Mail-Betreff hinzu. Sie können Platzhalter verwenden, um automatisch Daten aus dem Formular einzugeben, wie zum Beispiel #EMAIL#, #NAME#, #SUMMARY# und so weiter. Sie können die Platzhalter eingeben oder aus dem Menü Platzhalter einfügen auswählen. Entwickler können weitere Platzhalter erstellen.
- Fügen Sie einen Nachrichtentext im Nachrichtenfeld ein und klicken Sie auf hinzufügen.

Damit Optimizely Forms E-Mails versenden kann, muss ein Administrator einen E-Mail-Server einrichten, siehe Konfigurieren Ihres E-Mail-Servers auf Optimizely World.
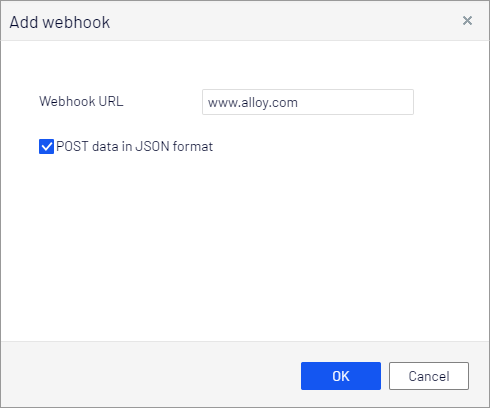
WebHook nach Formularübermittlung auslösen Wählen Sie + aus, um das Dialogfeld WebHook hinzufügen zu öffnen. In das Formular eingegebene und übermittelte Daten werden an die WebHook-URL Ein Daten-Hub, der über API-Aufrufe Informationen aus Formulardaten sammelt. Informationen an einem Daten-Hub können Formulardaten und Routenangaben verarbeiten, die an eine bestimmte Support-Stelle, einen Kundenberater oder eine andere Zielstelle gerichtet sind. übermittelt. Aktivieren Sie das Kontrollkästchen, um einen POST-Request im JSON-Format (application/json) zu übermitteln. Deaktivieren Sie das Kontrollkästchen, um Daten als herkömmlichen HTTP-POST-Request (application/x-www-form-urlencoded) zu senden. 

Beispielformulare
Die folgenden Beispiele zeigen, wie Sie verschiedene Formularen erstellen können.