 Beispiel: Mehrseitiges Bewerbungsformular erstellen
Beispiel: Mehrseitiges Bewerbungsformular erstellen
Folgendes Beispiel zeigt, wie Sie eine Bewerbungsformular erstellen. Es wird das gleiche Bewerbungsformular wie in Beispiel: Bewerbungsformular erstellen verwendet, jedoch wird dieses Formular auf drei gesonderten Seiten und nicht auf einer einzigen Seite angezeigt. Der zweite Schritt ist ein bedingter Schritt und wird nur angezeigt, wenn der Besucher im ersten Schritt den Support-Jobtyp auswählt. Das Formular verwendet die folgenden Elemente: Formularschritt, Text, Auswahl, Textbereich, Verborgene Besucherprofilierung, Datei-Upload und Senden-Schaltfläche.
- Erstellen Sie drei neue Seiten: Persönliche Daten, Anschreiben und Lebenslauf hochladen.
- Wählen Sie Formulare aus dem Ressourcenbereich aus, um sich verfügbare Formularordner anzeigen zu lassen.
- Wählen Sie im Kontextmenü eines Ordners Neues Formular aus. Ändern Sie in der Ansicht Alle Eigenschaften die Formulareigenschaften wie folgt:
Containereinstellungen Konfiguration Name Geben Sie einen Namen für das Formular ein, zum Beispiel Mehrseitige Bewerbung. Formulartitel Geben Sie Bewerben Sie sich bei uns! ein. als Formulartitel. Beschreibung Geben Sie Senden Sie uns Ihre Bewerbung! als Beschreibung ein. als Beschreibung. Navigationsleiste anzeigen, wenn das Formular mehrere Schritte umfasst Aktivieren Sie dieses Kontrollkästchen, um eine Navigationsleiste einzubinden, die dem Besucher anzeigt, wie viele Schritte das Formular umfasst. - Ziehen Sie Formularelemente in den neuen Formularcontainer. Verändern Sie die Elemente wie folgt (fügen Sie Ihren eigenen Platzhaltertext hinzu) und veröffentlichen Sie jedes Element:
Formularelement Konfiguration Formularschritt Passen Sie die Einstellungen des Formularelements wie folgt an:
- Benennen Sie das Formularelement Schritt 1.
Der Schritttitel wird dem Besucher im Formular angezeigt; Name ist die Formularelementinstanz und was Ihnen als Spaltentitel in den Formularübermittlungen angezeigt wird.
- Geben Sie Sagen Sie uns, wer Sie sind als Beschreibung ein.
- Wählen Sie in dem Reiter Einstellungen > Schritt in anderem Inhalt anzeigen die Seite Persönliche Daten.

- Wenn der Besucher die in diesem Schritt eingegebenen Daten überprüfen und bestätigen soll, siehe Beispiel: Hinzufügen eines Rich-Text-Bestätigungsschritts.
Text Benennen Sie das Formularelement Vollständiger Name und aktivieren Sie das Kontrollkästchen Erforderlich. Fügen Sie einen Platzhalter hinzu, z. B. Vorname {Mittelname} Nachname; dadurch teilen Sie Besuchern das erwartete Namensformat mit. Text Benennen Sie das Feld E-Mail und fügen Sie einen Tooltip hinzu. Aktivieren Sie die Kontrollkästchen Erforderlich und E-Mail. Fügen Sie einen Platzhalter hinzu, z. B. [email protected] ; dadurch erfahren Besucher, was Sie im Textfeld eingeben sollen. Auswahl Passen Sie die Einstellungen des Formularelements wie folgt an: - Name. Jobtyp. Dies erleichtert die Identifizierung der spezifischen Formularelementinstanz im Gadget Formularelemente.
- Feldtext. Jobtyp. Dies ist die Beschriftung des Dropdown-Menüs, das dem Besucher im Formular angezeigt wird.
- Aktivieren Sie das Kontrollkästchen Erforderlich.
- Fügen Sie unter Alternativen > Manuelle Eingabe verwenden die folgenden Elemente hinzu:
- Alternative: Entwicklung ; Wert Entwicklung .
- Alternative: Engineering; Wert Engineering.
- Alternative: Expert Services; Wert Expert Services.
- Alternative: Support; Wert Support.
Formularschritt Dieses Formularelement fügt eine bedingte Seite hinzu, die nur angezeigt wird, wenn der Besucher den Jobtyp Support wählt. - Benennen Sie das Formularelement Schritt 2.
- Geben Sie Beschreiben Sie Ihre Fähigkeiten als Beschreibung ein.
- In der Reiter Einstellungen:

- Schritt in anderem Inhalt anzeigen: Klicken Sie auf Durchsuchen und wählen Sie Begleitschreiben.
- Nur anzeigen wenn Feld: Klicken Sie auf Durchsuchen und wählen Sie Jobtyp aus.

- Wert...: Wählen Sie Entspricht aus.
- dem folgenden Wert: Geben Sie Support ein.
Textbereich Benennen Sie das Formularelement Begleitschreiben. Geben Sie Beschreiben Sie Ihre Fähigkeiten hier unter Platzhaltertext , damit der Besucher weiß, welche Art von Informationen er eingeben soll. Formularschritt - Benennen Sie das Formularelement Schritt 3.
- Geben Sie Laden Sie Ihren Lebenslauf hoch als Beschreibung ein.
- Rufen Sie den Reiter Einstellungen > Schritt in anderem Inhalt anzeigen auf. Klicken Sie auf Durchsuchen und wählen Sie Lebenslauf hochladen aus.
Verborgene Besucherprofilierung Wählen Sie Geo: Regionalcode. Dieses Feld wird nur für interne Zwecke verwendet und dem Besucher nicht angezeigt. Optimizelyr protokolliert, wo sich jeder Besucher (der das Formular ausfüllt) befindet. Datei-Upload Dieses Formularelement fügt eine Funktion zum Hochladen von Dateien ein, bei der Sie bestimmen, welche Dateitypen und Dateigröße der Besucher hochladen darf. Passen Sie die Einstellungen des Formularelements wie folgt an:
- Feldtext. Umbenennen in Lebenslauf hochladen.
- Max. Dateigröße. 4 (MB).
- Zulässige Dateiformate: pdf, docx, txt.
- Aktivieren Sie das Kontrollkästchen Erforderlich.
Schaltfläche zum Versenden Benennen Sie die Schaltfläche Bewerbung absenden. 
- Benennen Sie das Formularelement Schritt 1.
- Veröffentlichen Sie den Formularcontainer.
- Ziehen Sie das Formular Mehrseitige Bewerbung auf die Seiten Persönliche Daten, Begleitschreiben und Lebenslauf hochladen und veröffentlichen Sie die Seiten.
Beispiel: Rich-Text-Bestätigungsschritt hinzufügen
Das folgende Beispiel zeigt, wie das Rich-Text-Feld zum Hinzufügen eines Bestätigungsschritts bei einem mehrseitigen Bewerbungsformular verwendet werden kann.
- Öffnen Sie das Formular Mehrseitige Bewerbung und ziehen Sie einen Formularschritt und ein Rich-Text-Element vor den zweiten Schritt.
- Bearbeiten Sie den Formularschritt entsprechend:
- Benennen Sie ihn in Eingaben bestätigen um und fügen Sie eine Beschreibung hinzu.
- Klicken Sie auf der Reiter Einstellungen > Schritt in anderem Inhalt anzeigen auf Durchsuchen und wählen Sie Persönliche Daten aus.
- Veröffentlichen Sie das Element.
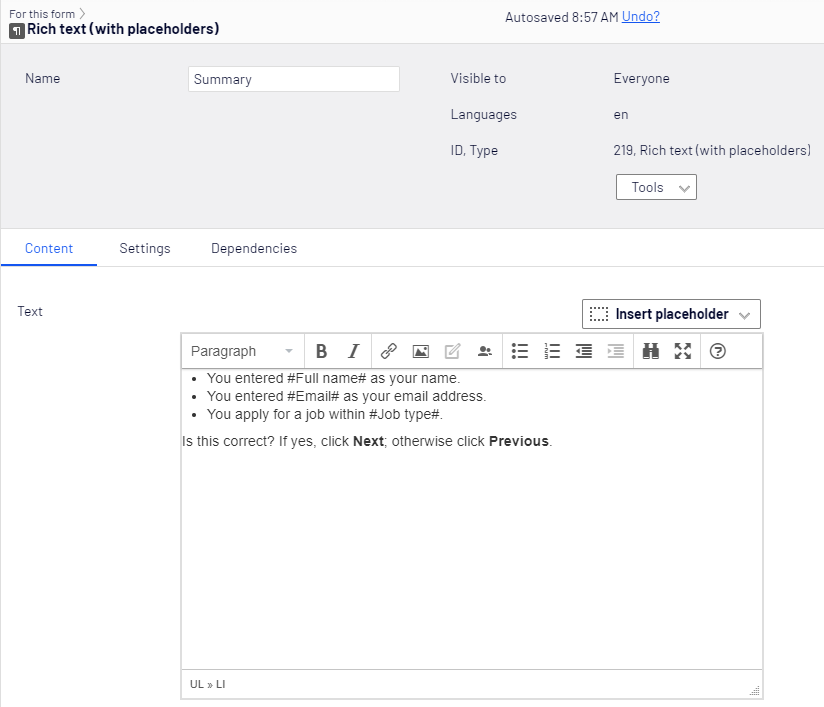
- Bearbeiten Sie das Rich-Text-Element wie in der folgenden Abbildung gezeigt und veröffentlichen Sie das Element. Verwenden Sie die Drop-down-Liste Platzhalter einfügen, um Platzhalter in den Inhalt einzufügen.


- Veröffentlichen Sie Ihr Formular erneut.
- Gehen Sie zur Seite Persönliche Daten, geben Sie einen Namen und eine E-Mail-Adresse ein und wählen Sie einen Jobtyp aus.

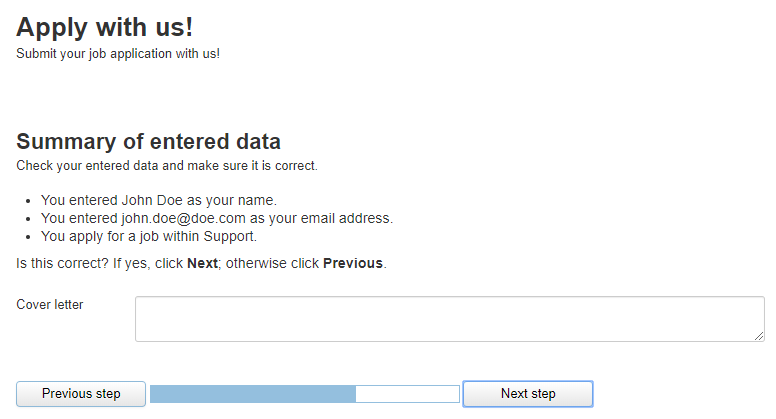
- Klicken Sie auf Nächster. Der Bestätigungsschritt wird mit den zuvor eingegebenen Daten angezeigt.

Testen Sie Ihr Formular
Gehen Sie zum Testen auf der Webseite auf Persönliche Daten und geben Sie im Ansichtsmodus auf der Seite Daten ins Formular ein.
- Geben Sie einen Namen, eine E-Mail-Adresse ein, wählen Sie einen Jobtyp aus und klicken Sie auf Nächster.

- Wenn Sie Support auswählen, sehen Sie den nachfolgenden Schritt bei Begleitschreiben. Wenn Sie Support nicht auswählen, sehen Sie den nachfolgenden Schritt bei Lebenslauf hochladen. Geben Sie den Text für ein Begleitschreiben ein und klicken Sie auf Nächster Schritt.

- Klicken Sie auf Datei auswählen und laden Sie eine Datei hoch (nur pdf, docx oder txt). Klicken Sie dann auf Bewerbung absenden. Nach dem Übermitteln der Daten, werden diese in Optimizely gespeichert.

Formularübermittlungen anzeigen
Um Ihre Testergebnisse anzusehen, gehen Sie zu Ihrem Mehrseitigen Bewerbungsformular und wählen Sie Formularübermittlungen im Kontextmenü aus. Die Ansicht Formularübermittlungen wird mit den Daten angezeigt, die aus dem Formular übermittelt werden.
