Formularelementtypen
Formularelementtypen
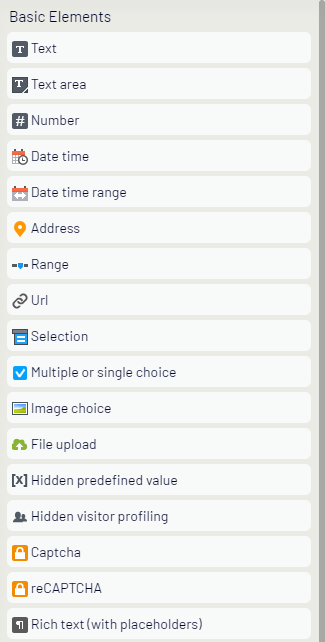
Optimizely stellt Standardtypen von Formularelementen bereit, die Sie ändern können. Das Forms Gadget listet grundlegende Elemente und Aktionselemente auf. Sie können Ihre eigenen wiederverwendbaren Formularelement-Instanzen jedes Typs aufbauen. Ziehen Sie zum Beispiel den Formelementtyp Text auf die Seite und bearbeiten Sie die Instanz, um ein Textfeld Benutzername oder ein Textfeld E-Mail-Adresse mit der erforderlichen Validierung zu erstellen. Siehe auch: Formularelemente konfigurieren.
| Grundlegende Elemente | Aktionselemente |

|

|
Optimizely Forms Samples Paket
Einige der komplexeren Formularelemente nutzen Dienste von Drittanbietern und werden aus rechtlichen und wartungstechnischen Gründen außerhalb der Standardinstallation von Optimizely Forms vorgehalten. Um diese Formularelemente verwenden zu können, muss ein Entwickler das Paket Optimizely Forms Samples installieren. Optimizely bietet auch ein Demoprojekt, um Entwicklern den Einstieg in Optimizely Forms, das Samples-Paket und die Forms API zu erleichtern. Sowohl das Samples Paket als auch das Demoprojekt finden Sie auf GitHub; das Samples Paket kann außerdem wie Optimizely Forms über Visual Studio installiert werden.
Die folgenden Grundlegenden Element-Typen sind in Optimizely Forms vordefiniert:
Text
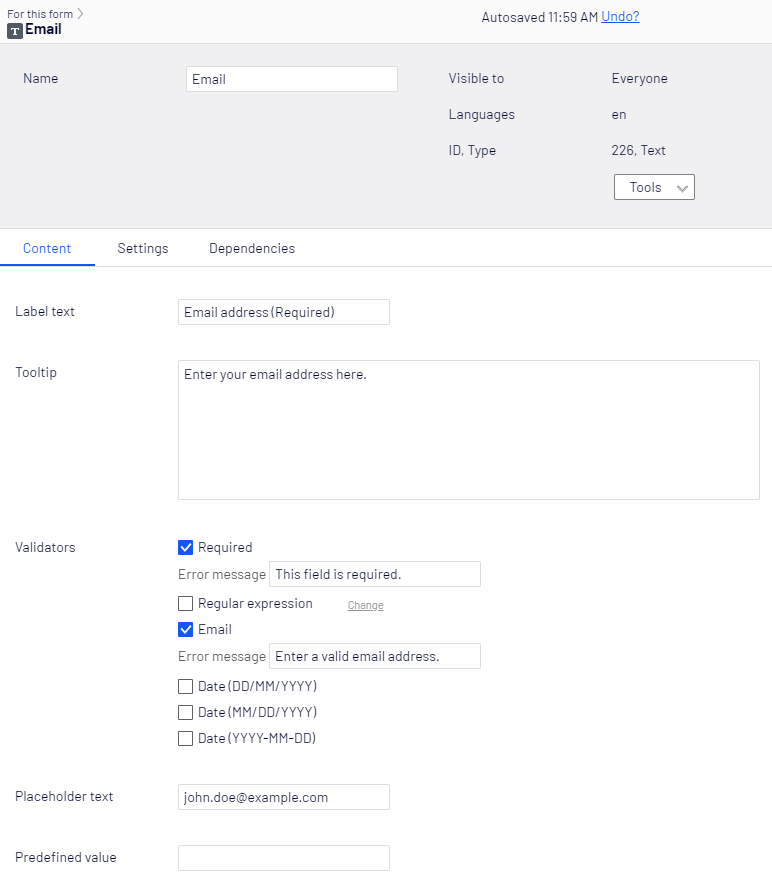
Text ist ein einzeiliges Texteingabefeld. Sie können das Format auf E-Mail-Adressen oder Datumsformate beschränken. In einem Formular sieht es folgendermaßen aus:

Bild: Textelement, Reiter Inhalt

Beim Konfigurieren des Textformularelements können Sie die folgenden Eigenschaften festlegen:
| Eigenschaft | Beschreibung |
|---|---|
| Feldtext | Geben Sie den Text ein, der im Formular erscheinen soll. |
| Tooltip | Geben Sie den Text ein, der angezeigt werden soll, wenn Sie den Mauszeiger über das Textfeld bewegen. |
| Validatoren | Sie können die folgenden vordefinierten Validatoren verwenden:
Optimizely Forms kann überprüfen, ob Datumsangaben in dem Textfeld einem bestimmten Datumsformat entsprechen. Wählen Sie eines der folgenden Datenformate aus.
Für jeden Prüfer können Sie die Fehlermeldung konfigurieren, die dem Besucher angezeigt wird, wenn die Prüfung fehlschlägt. |
| Platzhaltertext | Geben Sie den Text ein, der im Feld als Eingabeaufforderung für den Nutzer angezeigt werden soll. Die Texteingabeaufforderung wird nicht in den Daten erfasst und durch die Benutzereingabe ersetzt. |
| Vordefinierter Wert | Geben Sie einen Wert ein, der als Standardtext im Textfeld erscheinen soll. Die Eingaben des Besuchers überschreiben diesen Text. Wenn Sie beide Platzhaltertext und vordefinierten Wert festgelegt haben, erscheint der vordefinierte Wert im Textfeld und überschreibt den Platzhaltertext. |
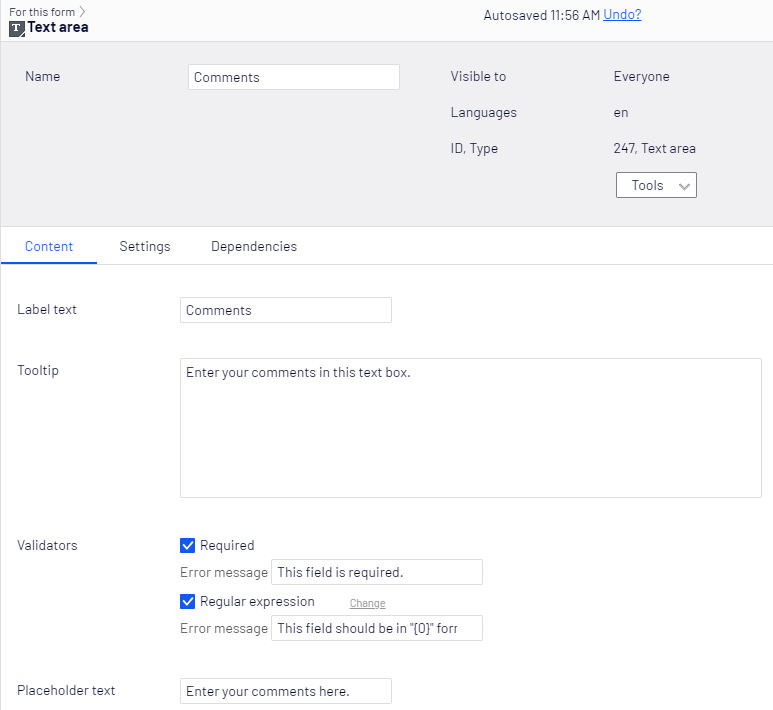
Textbereich
Textbereich ist ein mehrzeiliges Text-Eingabefeld.

| Eigenschaft | Beschreibung |
|---|---|
| Feldtext | Geben Sie den Text ein, der im Formular erscheinen soll. |
| Tooltip | Geben Sie den Text ein, der angezeigt werden soll, wenn Sie den Mauszeiger über das Textfeld bewegen. |
| Validatoren | Sie können die folgenden vordefinierten Validatoren verwenden:
Für jeden Prüfer können Sie die Fehlermeldung konfigurieren, die dem Besucher angezeigt wird, wenn die Prüfung fehlschlägt. |
| Platzhaltertext | Geben Sie den Text ein, der im Feld als Eingabeaufforderung für den Nutzer angezeigt werden soll. Die Texteingabeaufforderung wird nicht in den Daten erfasst und durch die Benutzereingabe ersetzt. |
Eine Beschreibung zur Verwendung des Reiters Abhängigkeiten finden Sie im Reiter Abhängigkeiten.
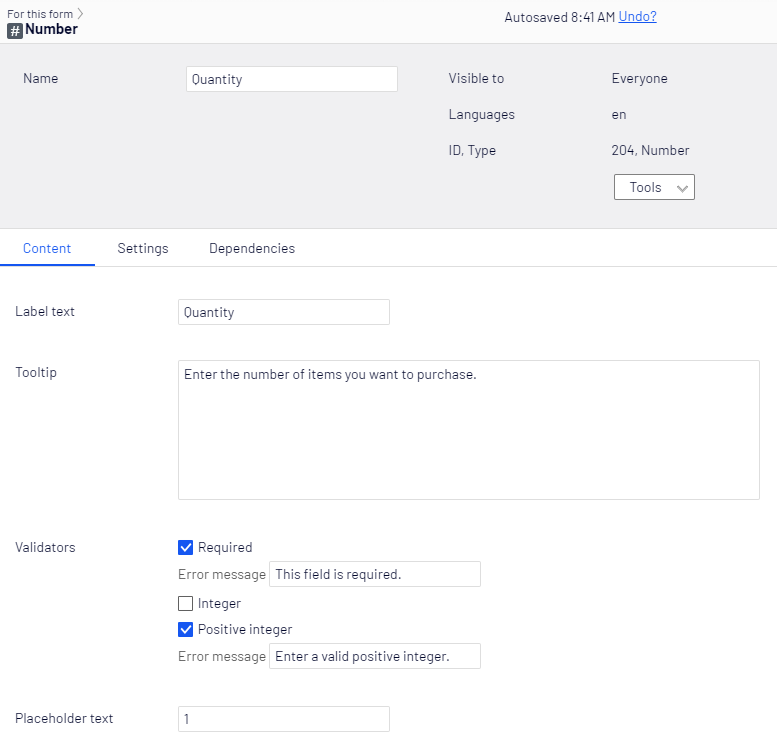
Nummer
Mit Zahl können Sie die Eingabe des Besuchers auf eine Zahl im Feld einschränken, zum Beispiel die Menge der gekauften Artikel.

| Eigenschaft | Beschreibung |
|---|---|
| Feldtext | Geben Sie den Text ein, der im Formular erscheinen soll. |
| Tooltip | Geben Sie den Text ein, der erscheinen soll, wenn Sie den Mauszeiger über das Zahlenfeld bewegen. |
| Validatoren | Wählen Sie eine oder mehrere Einschränkungen für Zahlen aus.
Für jeden Prüfer können Sie die Fehlermeldung konfigurieren, die dem Besucher angezeigt wird, wenn die Prüfung fehlschlägt. |
| Platzhaltertext | Geben Sie den Text ein, der im Feld als Eingabeaufforderung für den Nutzer angezeigt werden soll. Die Texteingabeaufforderung wird nicht in den Daten erfasst und durch die Benutzereingabe ersetzt. |
Eine Beschreibung zur Verwendung des Reiters Abhängigkeiten finden Sie im Reiter Abhängigkeiten.
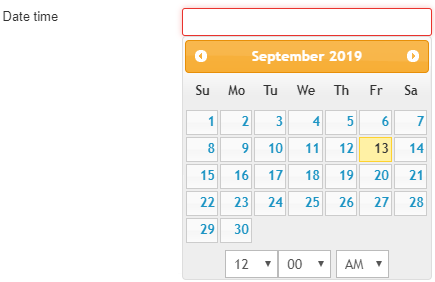
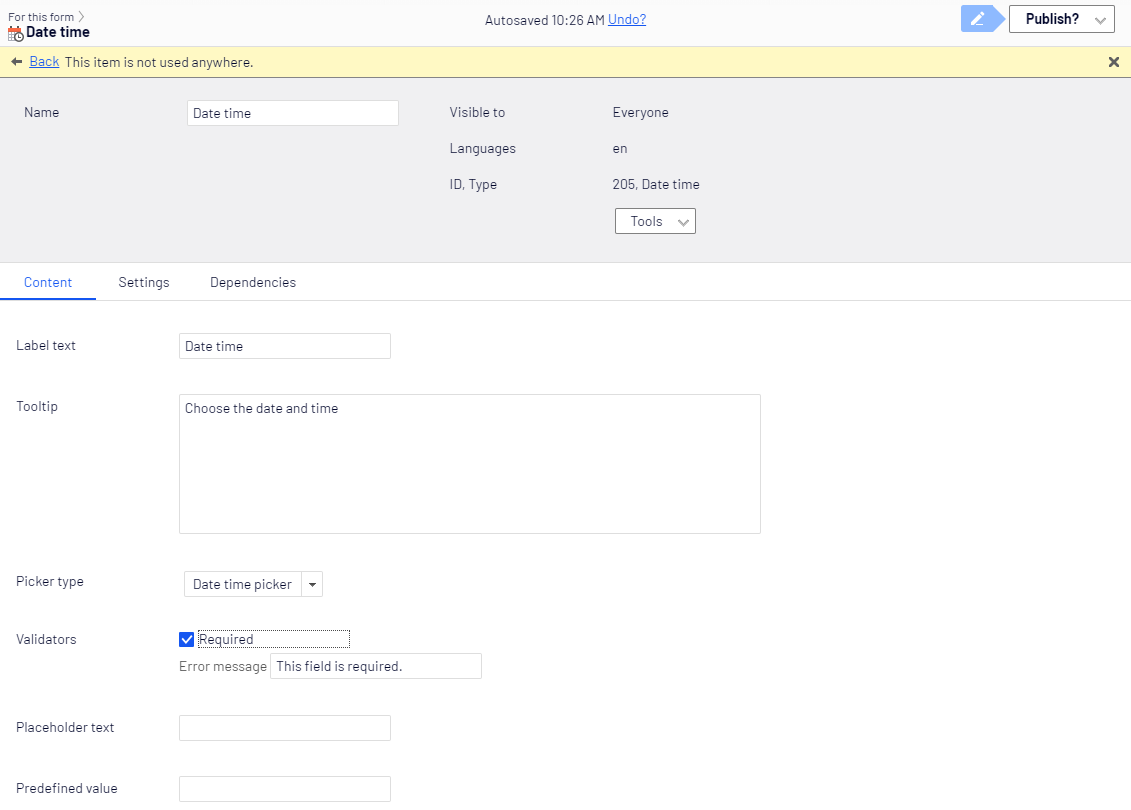
Datum Zeit
Datum Zeit ermöglicht Ihnen, ein Datum/Zeit-Feld zu erstellen, auf das der Besucher durch Anklicken ein Datum und die Zeit festlegen kann, wie im folgenden Beispiel gezeigt.

Das Optimizely Forms Samples Paket muss installiert sein, damit das Datum Uhrzeit funktioniert. Siehe Optimizely Forms Samples Paket für weitere Informationen.

| Eigenschaft | Beschreibung |
|---|---|
| Feldtext | Geben Sie den Text ein, der im Formular für das Feld Datum Zeit erscheinen soll. |
| Tooltip | Geben Sie den anzuzeigenden Text ein, wenn Sie den Mauszeiger über das Feld Datum/Zeit bewegen. |
| Art der Auswahl | Sie können eine Datumsauswahl, eine Zeitauswahl oder eine Datum-/Zeitauswahl festlegen. |
| Validatoren | Sie können die folgenden vordefinierten Validatoren verwenden:
Sie können die Fehlermeldung konfigurieren, die dem Besucher angezeigt wird, wenn die Prüfung fehlschlägt. |
| Platzhaltertext | Geben Sie das Datum/die Zeit ein, die im Feld als Eingabeaufforderung für die Benutzer angezeigt werden soll. Die Texteingabeaufforderung wird nicht in den Daten erfasst und durch die Benutzereingabe ersetzt. |
| Vordefinierter Wert | Geben Sie einen Datums- und/oder Zeitwert ein, der als Standardtext im Textfeld erscheinen soll. Die Eingaben des Besuchers überschreiben dies. Wenn Sie Platzhaltertext und vordefinierten Wert festgelegt haben, erscheint der vordefinierte Wert im Textfeld und überschreibt den Platzhaltertext. |
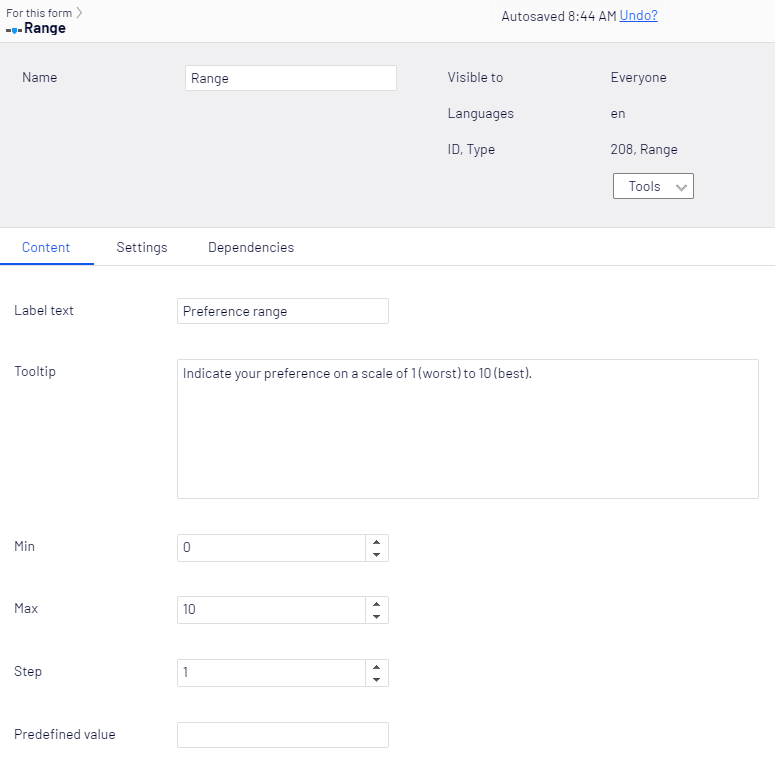
Bereich
Unter Bereich kann der Besucher einen Bereichswert eingeben. Der Standardwert ist 0 bis 10, aber Sie können den Bereich festlegen, den Sie möchten (siehe Min.- und Max. -Werte).


| Eigenschaft | Beschreibung |
|---|---|
| Feldtext | Geben Sie den Text ein, der im Formular erscheinen soll. |
| Tooltip | Geben Sie den anzuzeigenden Text ein, wenn Sie den Mauszeiger über das Bereichsfeld bewegen. |
| Min. | Geben Sie den Mindestbereich ein, bis zu -2.147.483.648. |
| Max. | Geben Sie die Maximalbereich ein, bis zu 2.147.483.647. |
| Schritt | Geben Sie die Erhöhungen (1 bis 2147483648) zwischen dem Mindest- und Maximalbereich ein. Geben Sie zum Beispiel 3 ein und lassen Sie die Besucher einen Bereich in 3er-Schritten auswählen (zum Beispiel 1 bis 100), wie 1, 4, 7, 10, 13, Schritte usw. |
| Vordefinierter Wert | Geben Sie einen Wert zur Anzeige und Erfassung als standardmäßige Bereichsauswahl ein (zum Beispiel die Mitte des Bereichs). |
Eine Beschreibung zur Verwendung der Reiter Abhängigkeiten finden Sie im Reiter Abhängigkeiten.
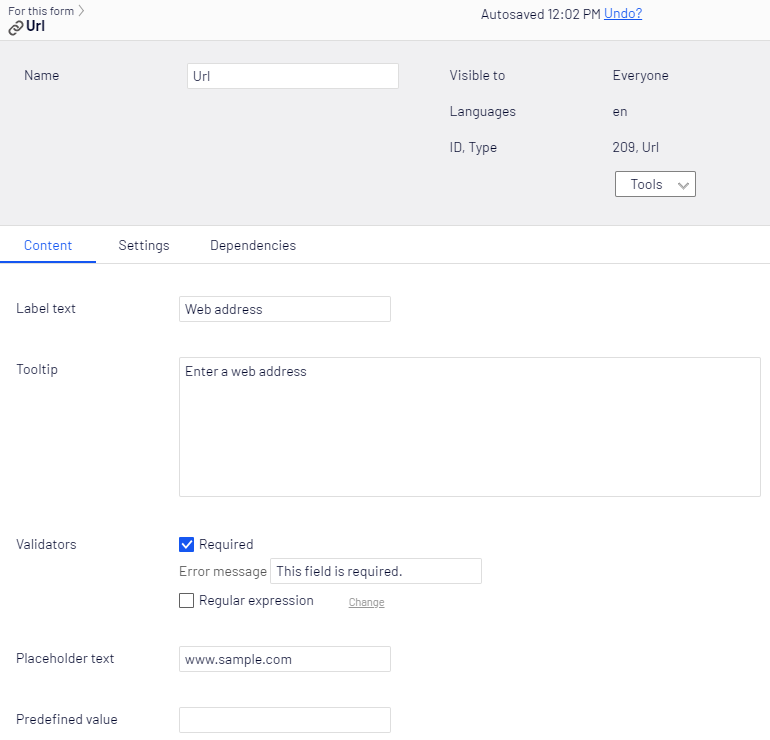
URL
Unter URL kann der Besucher eine URL zur Übermittlung der Formulardaten festlegen.

| Eigenschaft | Beschreibung |
|---|---|
| Feldtext | Geben Sie den Text ein, der im Formular erscheinen soll. |
| Tooltip | Geben Sie den Text ein, der erscheinen soll, wenn Sie den Mauszeiger über das Zahlenfeld bewegen. |
| Validatoren | Wählen Sie eine oder mehrere Einschränkungen für Zahlen aus.
Für jeden Prüfer können Sie die Fehlermeldung konfigurieren, die dem Besucher angezeigt wird, wenn die Prüfung fehlschlägt. |
| Platzhaltertext | Geben Sie die URL ein, die im Feld als Eingabeaufforderung für die Benutzer angezeigt werden soll. Die Texteingabeaufforderung wird nicht in den Daten erfasst und durch die Benutzereingabe ersetzt. |
| Vordefinierter Wert | Geben Sie eine URL ein, um sie als Standardtext im Textfeld anzuzeigen und aufzunehmen. Die Eingaben des Besuchers überschreiben diesen Text. Wenn Sie sowohl den Platzhalter-Text als auch den festgelegten Vordefinierten Wert festlegen, erscheint der Vordefinierte Wert im Textfeld und überschreibt den Platzhaltertext. |
Eine Beschreibung zur Verwendung der Reiter Abhängigkeiten finden Sie im Reiter Abhängigkeiten.
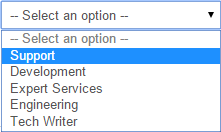
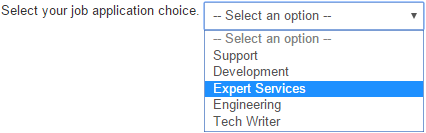
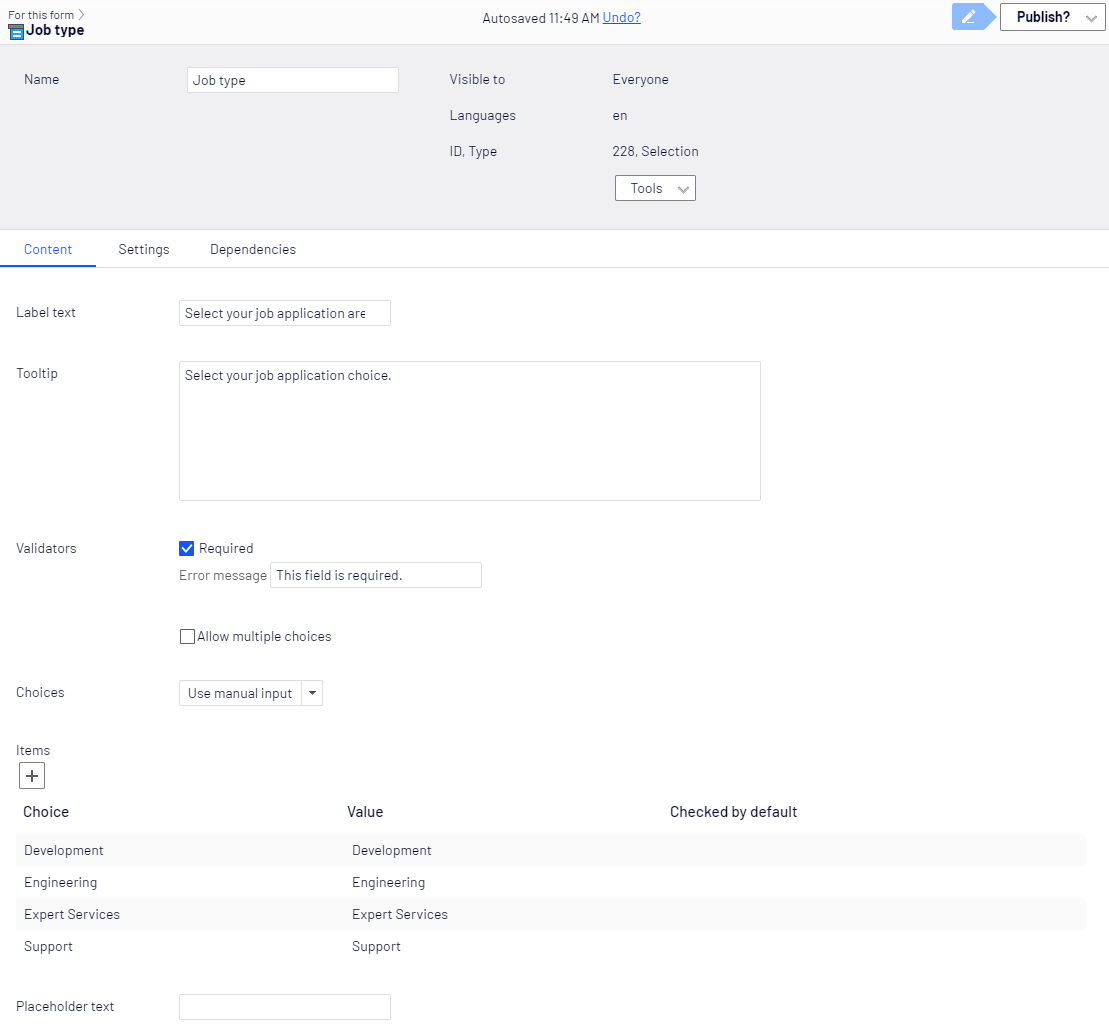
Auswahl
Auswahl erstellt eine Drop-Down-Box mit Einfach- oder Mehrfachauswahl, wie in der folgenden Abbildung gezeigt.


| Eigenschaft | Beschreibung |
|---|---|
| Feldtext | Geben Sie den Text ein, der im Formular erscheinen soll. |
| Tooltip | Geben Sie den Text ein, der erscheinen soll, wenn Sie den Mauszeiger über das Auswahlfeld bewegen. |
| Validatoren | Sie können die folgenden vordefinierten Validatoren verwenden:
|
| Auswahlmöglichkeiten | Manuelle Eingabe verwenden
Wenn Sie diese Option auswählen, erscheint das Symbol +, um Elemente zur Liste hinzuzufügen; Klicken Sie darauf, um Elemente detailliert am Bildschirm anzuzeigen:
Sie können mehrere Standardelemente für Mehrfachauswahl auswählen, jedoch nur ein Element, wenn Mehrfachauswahl zulassen deaktiviert ist. |
| Platzhaltertext | Geben Sie den Text ein, der im Feld als Eingabeaufforderung für den Nutzer angezeigt werden soll. Die Texteingabeaufforderung wird nicht in den Daten erfasst und durch die Benutzereingabe ersetzt. |
Eine Beschreibung zur Verwendung der Reiter Abhängigkeiten finden Sie im Reiter Abhängigkeiten.
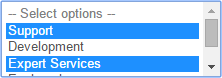
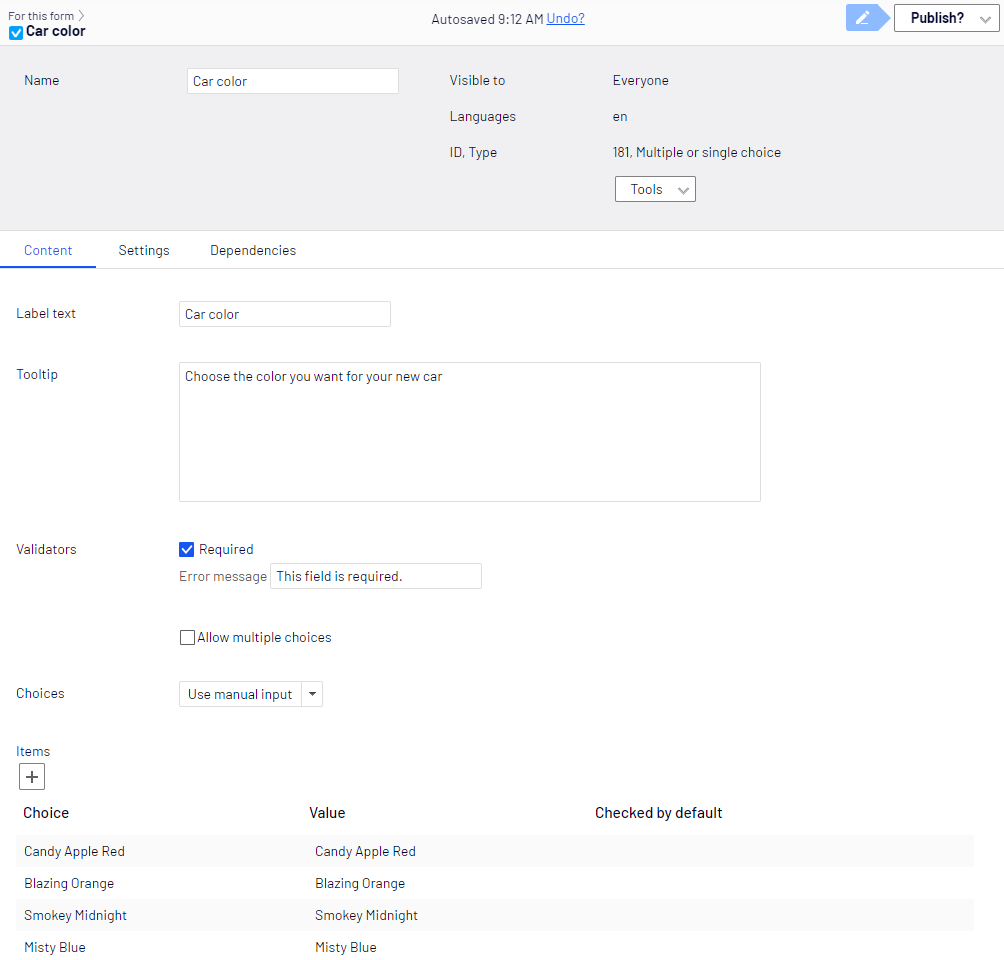
Mehr- oder Einfachauswahl
Mit Mehrfach-/Einfachauswahl können Sie Elemente einfügen: entweder Optionsschaltflächen mit Einfachauswahl (im folgenden Bild dargestellt) oder Kontrollkästchen mit Mehrfachauswahl.


| Eigenschaft | Beschreibung |
|---|---|
| Feldtext | Geben Sie den Text ein, der im Formular erscheinen soll. |
| Tooltip | Geben Sie den anzuzeigenden Text ein, wenn Sie den Mauszeiger über das Auswahlfeld bewegen. |
| Validatoren |
Sie können die folgenden vordefinierten Validatoren verwenden:
Für jeden Prüfer können Sie die Fehlermeldung konfigurieren, die dem Besucher angezeigt wird, wenn die Prüfung fehlschlägt. |
| Auswahlmöglichkeiten | Manuelle Eingabe verwenden
Klicken Sie auf Element hinzufügen +. Eine detaillierte Elementansicht erscheint. Wählen Sie einen der folgenden aus:
Für Kontrollkästchen können Sie mehrere Standard-Elemente auswählen, bei Optionsschaltflächen nur eines. |
Eine Beschreibung zur Verwendung der Reiter Abhängigkeiten finden Sie im Reiter Abhängigkeiten.
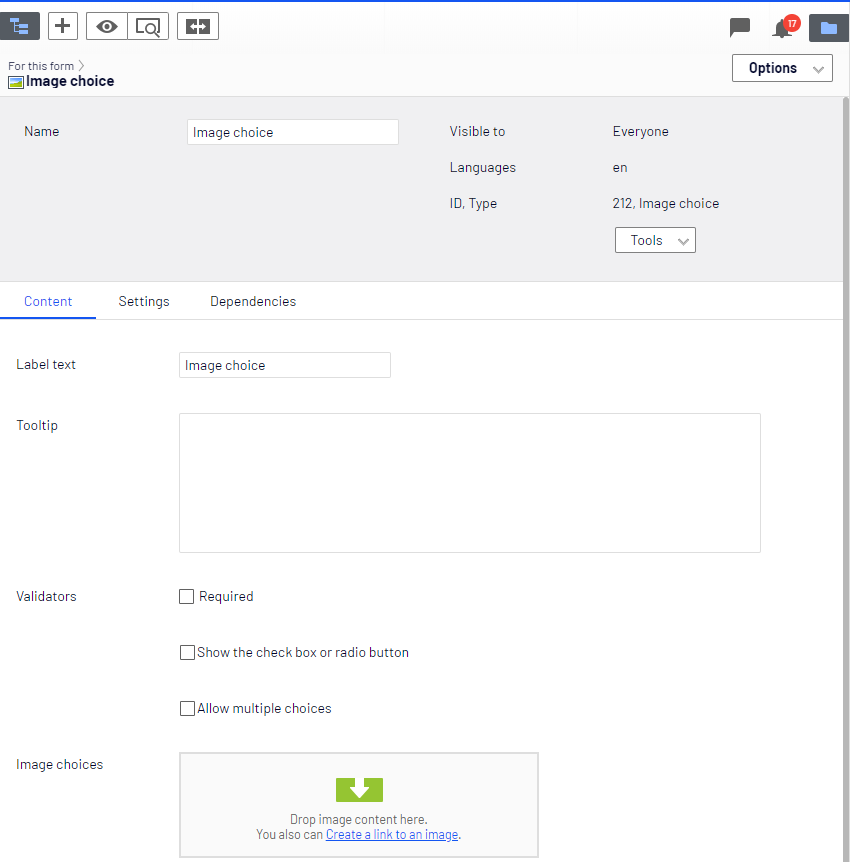
Bildauswahlmöglichkeit
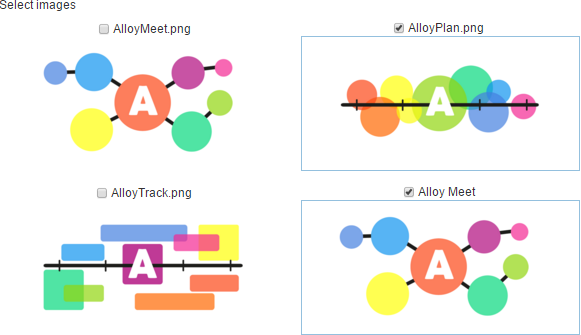
In der Bildauswahl kann ein Besucher ein oder mehrere Bilder aus einer Liste auswählen.

| Eigenschaft | Beschreibung |
|---|---|
| Feldtext | Geben Sie den Text ein, der im Formular erscheinen soll. |
| Tooltip | Geben Sie den anzuzeigenden Text ein, wenn Sie den Mauszeiger über das Bildfeld bewegen. |
| Validatoren | Sie können die folgenden vordefinierten Validatoren verwenden:
Für jeden Prüfer können Sie die Fehlermeldung konfigurieren, die dem Besucher angezeigt wird, wenn die Prüfung fehlschlägt. |
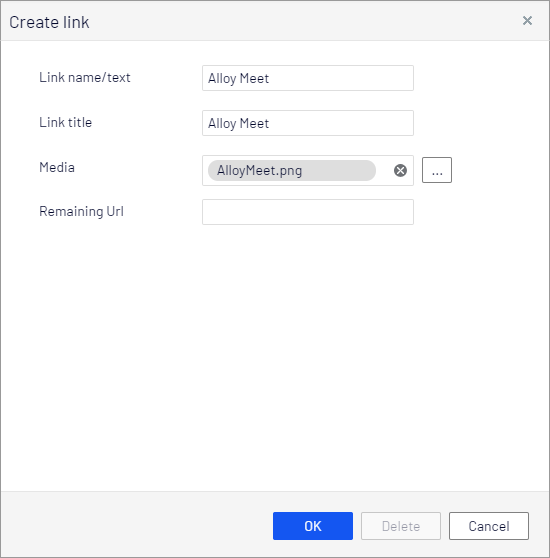
| Bildauswahlmöglichkeiten | Ziehen Sie Bildmedien-Elemente in dieses Feld. Klicken Sie auf Link zu Bild erstellen, um ein Bild aus einer CMS-Baumstruktur auszuwählen und ihm einen Namen zu geben.
Der Webseitenbesucher wählt aus den Bildern aus. Verwenden Sie für eine bestmögliche Anzeige Bilder ohne Rand.
|
Eine Beschreibung zur Verwendung der Reiter Abhängigkeiten finden Sie im Reiter Abhängigkeiten.
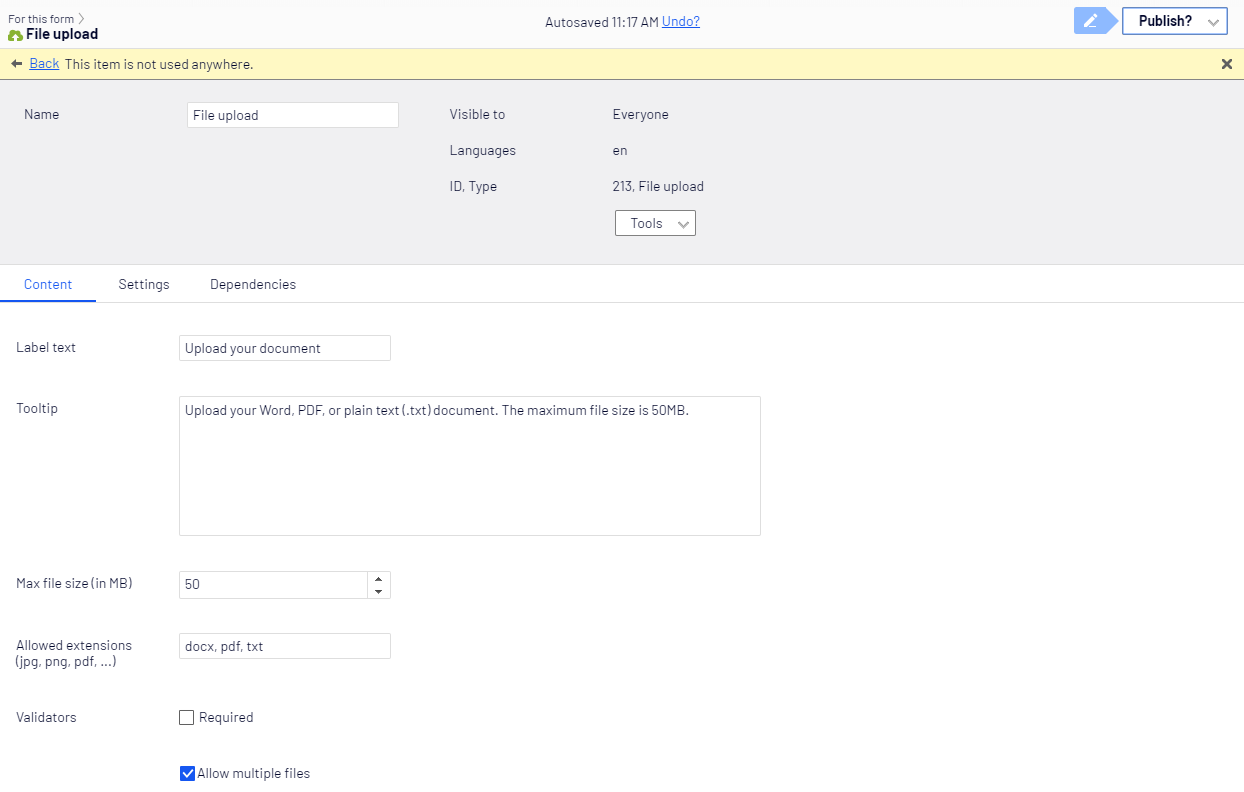
Datei-Upload
Mit Datei-Upload kann ein Besucher per Klick auf eine Schaltfläche eine in einem Dateien-Browser ausgewählte Datei herunterladen. Sie können Dateigröße und Dateitypen einschränken, die ein Besucher herunterladen kann.

| Eigenschaft | Beschreibung |
|---|---|
| Feldtext | Geben Sie den Text ein, der im Formular erscheinen soll. |
| Tooltip | Geben Sie den anzuzeigenden Text ein, wenn Sie den Mauszeiger über das Upload-Feld bewegen. |
| Max. Dateigröße (in MB). | Wählen Sie die maximale Dateigröße (in MB) aus. |
| Zulässige Dateiformate | Geben Sie eine durch Komma getrennte Liste von Dateiformaten ein, deren Hochladen Sie erlauben möchten. Weitere Informationen zum Konfigurieren der Standardliste nicht zulässiger Dateierweiterungen finden Sie unter Konfigurieren von Formularen im Entwicklerhandbuch für Optimizely Forms. |
| Validatoren |
Aktivieren Sie das Kontrollkästchen Erforderlich, um sicherzustellen, dass ein Seitenbesucher eine Wahl treffen muss, bevor er das Formular versenden kann. Deaktivieren Sie das Kontrollkästchen, damit es optional wird. Sie können die Fehlermeldung konfigurieren, die dem Besucher angezeigt wird, wenn die Prüfung fehlschlägt. |
Eine Beschreibung zur Verwendung der Reiter Abhängigkeiten finden Sie im Reiter Abhängigkeiten.
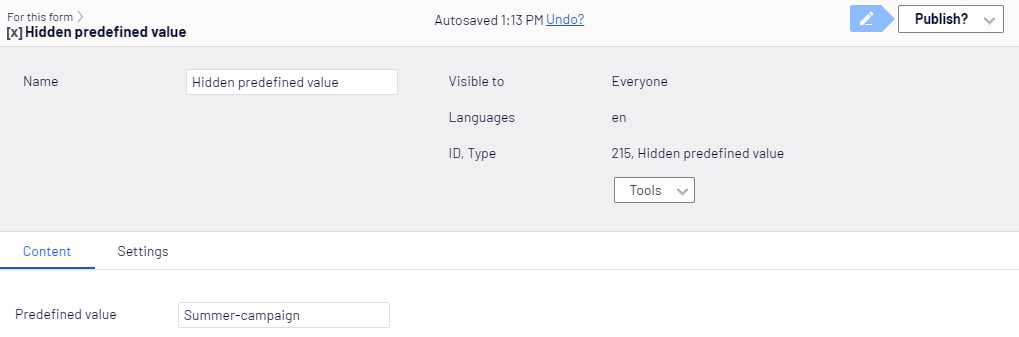
Verborgener vordefinierter Wert
Mit einem verborgenen vordefinierten Wert können Sie übermittelten Formulardaten zur Unterscheidung von anderen Daten einen internen Namen oder Code geben. Zum Beispiel können Sie in ein Formular Weihnachts-Kampagne und in ein zweites Formular Hanukkah-Kampagne eingeben. So erinnern Sie sich daran, dass die Formulare zu bestimmten Marketing-Kampagnen gehören.

| Eigenschaft | Beschreibung |
|---|---|
| Vordefinierter Wert | Geben Sie den Wert ein, der den Datenursprung angibt. |
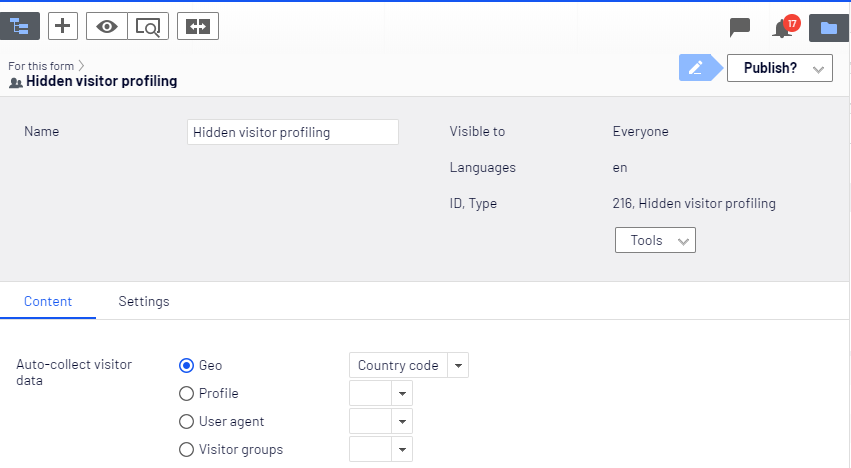
Verborgene Besucherprofilierung
Bei einer verborgenen Besucherprofilierung müssen Sie Datentypen (Geografie, Profil, Benutzer-Agent, oder Besuchergruppe) für den gewünschten Besucher angeben.

| Eigenschaft | Beschreibung |
|---|---|
| Besucherdaten automatisch erfassen. |
Wählen Sie einen Datentyp aus. Wenn Sie mehr als einen Datentyp erfassen möchten, um beispielsweise Breiten- und Längengrad zu erfassen, müssen Sie zwei Formularelemente für Verborgene Besucherprofilierung hinzufügen und eines zum Erfassen von Breitengrad und Längengrad einrichten. Die Datentypen werden in den folgenden Abschnitten gesammelt:
|
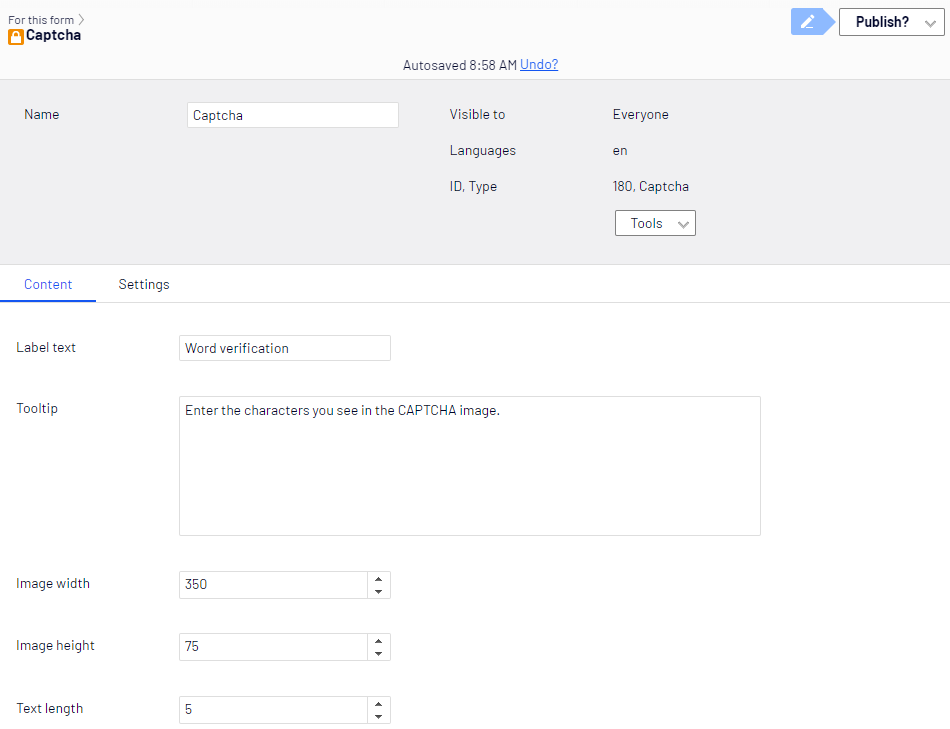
Captcha
Ein CAPTCHA-Feld Steht für „Completely Automated Public Turing Test To Tell Computers and Humans Apart“ (vollautomatisierter öffentlicher Turing-Test, um Computer und Menschen auseinanderzuhalten). Dieser im Computerwesen verwendete „Challenge-Response-Test“ versucht festzustellen, ob der Benutzer ein Mensch ist. stellt sicher, dass Ihr Formular von einem Menschen und nicht von einer Maschine ausgefüllt wird. Hierzu wird ein Code eingegeben, den nur Menschen lesen können. Das folgende Bild zeigt ein CAPTCHA-Feld.

Wenn Ihr Formular von Menschen mit Sehschwäche verwendet wird, sollten Sie stattdessen die Verwendung von ReCAPTCHA in Betracht ziehen.

| Eigenschaft | Beschreibung |
|---|---|
| Feldtext | Geben Sie den Text ein, der im Formular erscheinen soll (zum Beispiel Wortüberprüfung). |
| Tooltip | Geben Sie den Text ein, der angezeigt werden soll, wenn der Mauszeiger über das CAPTCHA-Bild bewegt wird. |
| Bildbreite | Legen Sie die Breite des CAPTCHA-Bildes fest (von 100 bis 350 Pixel) . |
| Bildhöhe | Legen Sie die Höhe des CAPTCHA-Bildes fest (von 21 bis 75) . |
| Textlänge | Verwenden Sie 5 bis 10 Zeichen für den CAPTCHA-Code. |
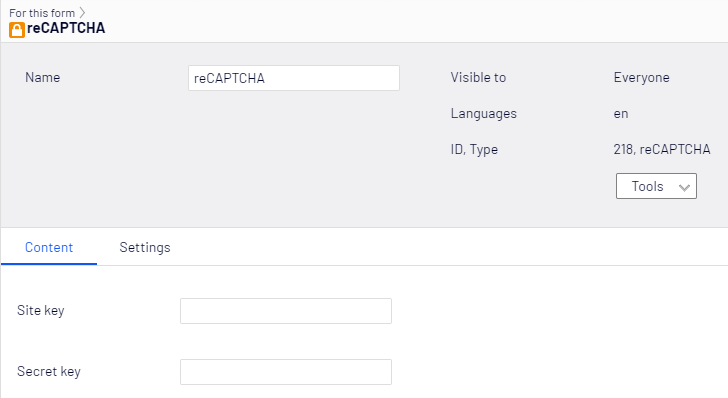
ReCAPTCHA
Ein CAPTCHA-Feld Steht für „Completely Automated Public Turing Test To Tell Computers and Humans Apart“ (vollautomatisierter öffentlicher Turing-Test, um Computer und Menschen auseinanderzuhalten). Dieser im Computerwesen verwendete „Challenge-Response-Test“ versucht festzustellen, ob der Benutzer ein Mensch ist. stellt sicher, dass Ihr Formular von einem Menschen und nicht von einer Maschine ausgefüllt wird. Bei einem reCAPTCHA muss ein Haken in ein einzelnes Kontrollkästchen gesetzt werden, was lediglich von Menschen erledigt werden kann. Die folgende Abbildung zeigt ein reCAPTCHA-Bild.

Das Optimizely Forms Samples Paket muss installiert sein, damit reCAPTCHA funktioniert. Siehe Optimizely Forms Samples Paket für weitere Informationen zum Paket Forms Samples.
Das reCAPTCHA-Formularelement fügt automatisch JavaScript-Code in den HTML-Code Ihrer Webseite ein, damit reCAPTCHA funktioniert. (Es folgt dieser Anleitung Automatisches Rendern des reCAPTCHA-Widgets auf der Entwickler-Webseite von Google).

| Eigenschaft | Beschreibung |
|---|---|
| Seitencode | Geben Sie einen gültigen Seitencode ein. |
| Geheimer Schlüssel | Geben Sie einen geheimen Schlüssel ein. |
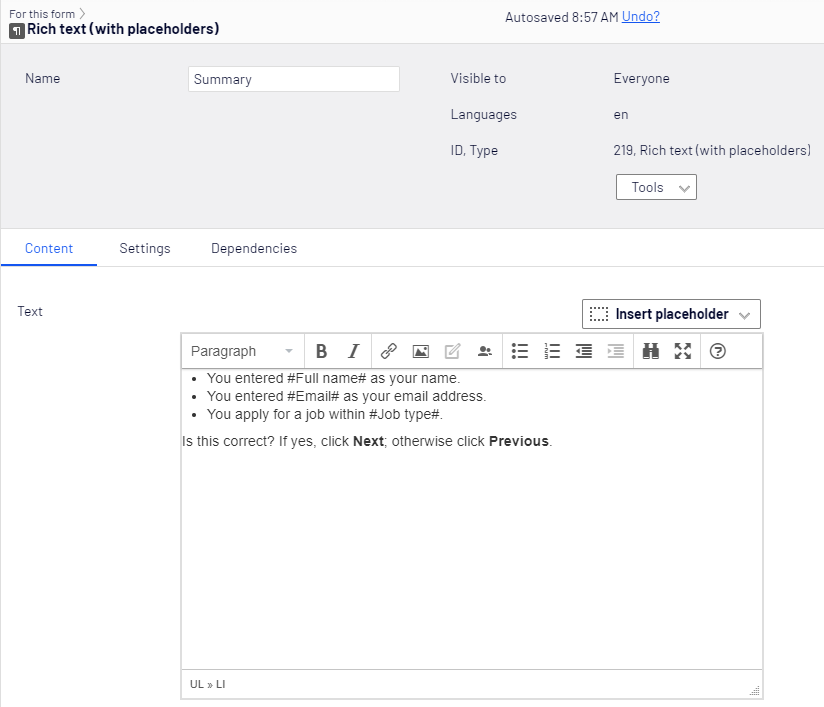
Rich-Text (mit Platzhaltern)
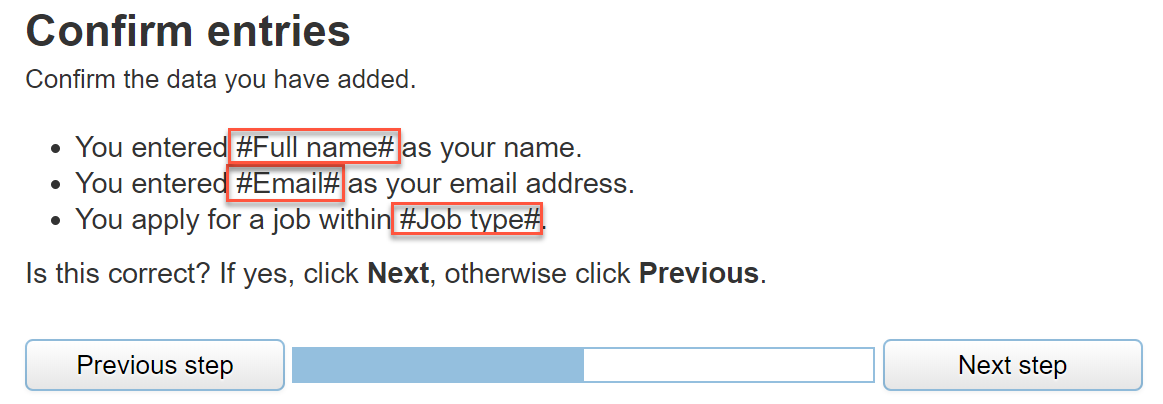
Mit Rich-Text können Sie Text formatieren und Formulardaten verwenden, um dem Besucher benutzerdefinierten Text anzuzeigen.
Die Platzhalter in Rich-Text-Elementen können nur in Formularen mit mehreren Formularschritten verwendet werden. Wenn Sie Platzhalter verwenden, muss das Rich-Text-Element zudem nach den Feldern platziert werden, aus denen Sie Daten abrufen möchten.


Eine Beschreibung zur Verwendung des Reiters Abhängigkeiten finden Sie im Reiter Abhängigkeiten.
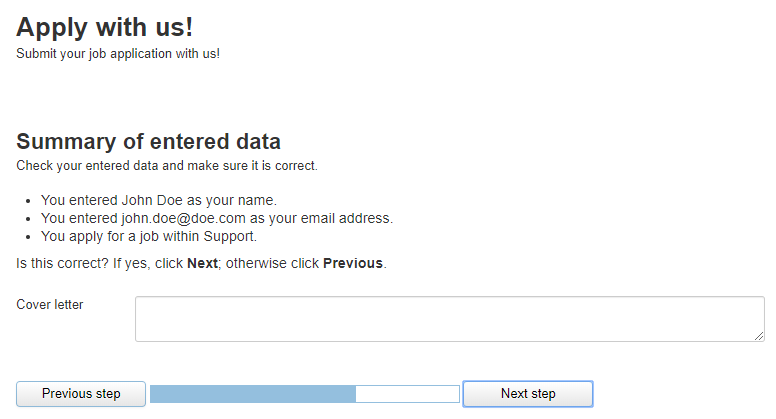
Formularschritt
Ein Formularschritt teilt ein Formular in Schritte auf. Setzen Sie einen Formularschritt vor den Inhalt jedes Schrittes. Sie können festlegen, ob die Besucher unter dem Reiter Einstellungen einen Schritt sehen. Beispielsweise können Sie ein Formular so einrichten, dass Besuchern, die Option A in Formularschritt 1 auswählen, der Schritt 2 des Formulars angezeigt wird, während Besuchern, die Option B auswählen, Schritt 3 angezeigt wird.
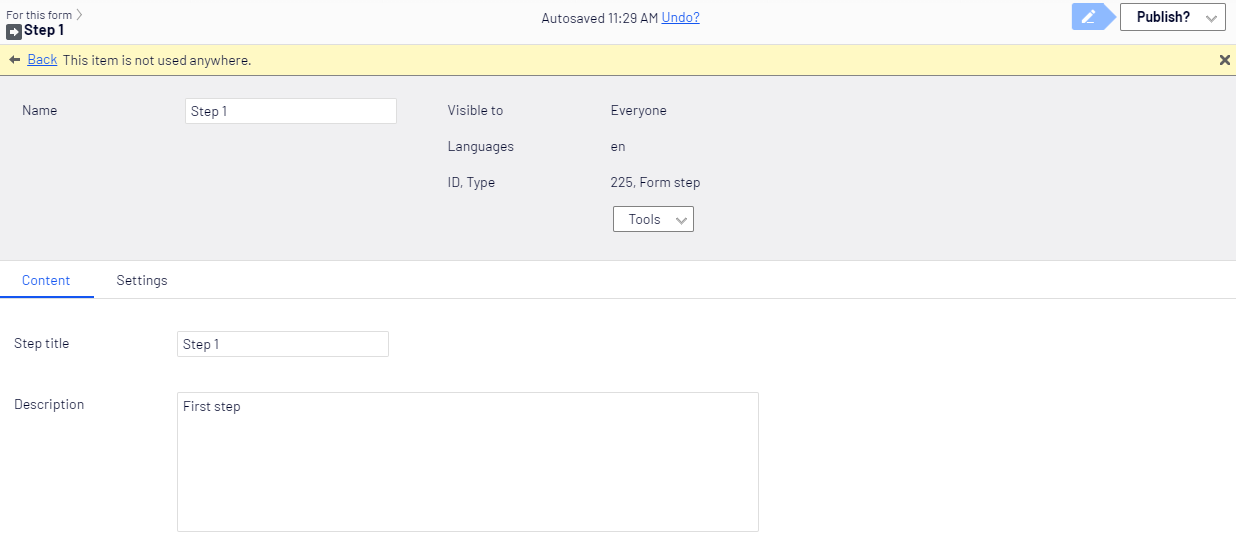
Inhalt
Im Reiter Inhalt können Sie dem Formularschritt eine Bezeichnung und eine Beschreibung zuweisen.

| Eigenschaft | Beschreibung |
|---|---|
| Feldtext | Geben Sie den Text ein, der im Formular erscheinen soll. |
| Beschreibung | Geben Sie den Text ein, der erscheinen soll, wenn Sie den Mauszeiger über den Formularschritt bewegen. |
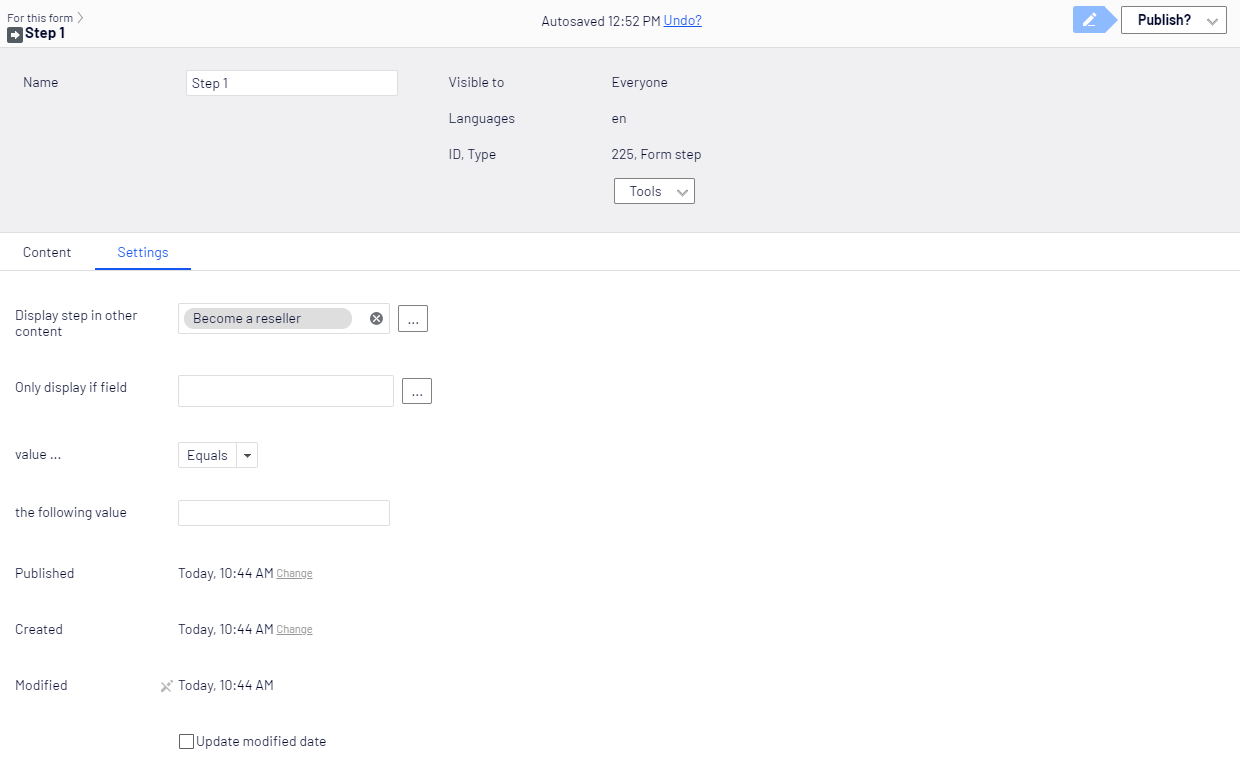
Einstellungen
Legen Sie im Reiter Einstellungen die Regeln für die Anzeige eines Formularschritts fest. Zum Beispiel Zahlenfeld gleich 4 oder Farbauswahl enthält kein Grau.

| Eigenschaft | Beschreibung |
|---|---|
| Schritt in anderem Inhalt anzeigen | Klicken Sie auf Durchsuchen [...], um eine Seite auszuwählen, auf der dieser Schritt erscheint. Vielleicht möchten Sie zum Beispiel, dass ein Schritt auf einer Seite mit einem bestimmten Layout oder einer bestimmten Botschaft erscheint (etwa eine besondere Seite für Bewerber auf Ingenieursstellen), ein anderer Schritt aber auf einer anderen Seite (zum Beispiel auf der Seite für alle anderen Bewerber). Klicken Sie auf Löschen, um die Seitenauswahl zu entfernen. Klicken Sie auf OK, um Ihre Auswahl zu bestätigen. |
| Nur anzeigen, wenn Feld | Klicken Sie auf Durchsuchen [...]. So wählen Sie ein Element eines vorherigen Schritts, von dem das gegenwärtige Element abhängt. Zeigen Sie zum Beispiel dieses Element nur an, wenn der Besucher in einem vorherigen Schritt eine Telefonnummer angegeben hat. |
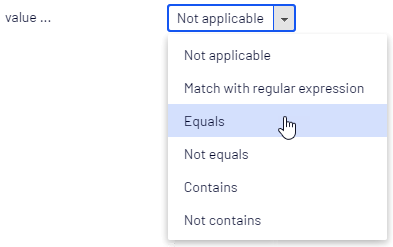
| Wert... |
|
| dem folgenden Wert | Setzen Sie den Wert gemäß den geltenden Bedingung. |
| Veröffentlicht, Erstellt, Bearbeitet, Änderungsdatum aktualisieren | Es handelt sich hierbei um systemgenerierte Zeitstempel für den Inhalt, die nur selten geändert werden müssen. Aktivieren Sie das Kontrollkästchen Änderungsdatum aktualisieren, wenn Sie wesentliche Änderungen an den Inhalten vornehmen und möchten, dass das System das Änderungsdatum aktualisiert. |
Senden-Schaltfläche
Mit der Schaltfläche Senden kann der Besucher Formulardaten an Optimizely CMS senden.
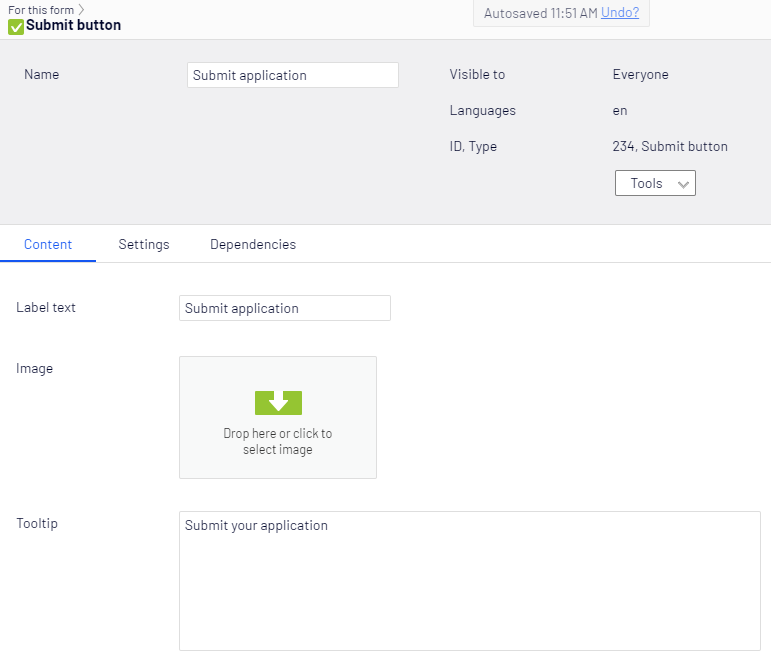
Inhalt

| Eigenschaft | Beschreibung |
|---|---|
| Feldtext | Geben Sie den Text ein, der im Formular erscheinen soll. |
| Bild | Sie können ein Bild auswählen, das Sie als Schaltfläche Senden verwenden möchten. |
| Tooltip | Geben Sie den Text ein, der angezeigt werden soll, wenn Sie den Mauszeiger über die Schaltfläche Senden bewegen. |
Einstellungen

| Eigenschaft | Beschreibung |
|---|---|
| Formular finalisieren | Aktivieren Sie dieses Kontrollkästchen, damit Besucher ein mehrstufiges Formular finalisieren können, ohne alle Schritte zu durchlaufen. Zum Beispiel, wenn Ihr Formular vier Schritte enthält, wobei die letzten zwei Schritte nur optionale Fragen enthalten. Wenn Sie diese Einstellung aktivieren, kann der Benutzer in Schritt 2 ein finalisiertes Formular senden, ohne die Schritte 3 und 4 ausführen zu müssen. Deaktivieren Sie das Kontrollkästchen, müssen die Besucher alle Schritte ausführen, damit das Formular als abgeschlossen angezeigt wird. |
| Seite nach Übermittlung anzeigen | Sie können eine Seite auswählen, die angezeigt wird, nachdem der Besucher auf die Schaltfläche Senden geklickt hat. |
Abhängigkeiten
Eine Beschreibung zur Verwendung des Reiters Abhängigkeiten finden Sie im Reiter Abhängigkeiten.
Reset-Schaltfläche
Mit der Reset-Schaltfläche kann der Besucher die Inhalte aus dem Formular löschen.

| Eigenschaft | Beschreibung |
|---|---|
| Feldtext | Geben Sie den Text ein, der im Formular erscheinen soll. |
| Tooltip | Geben Sie den Text ein der erscheinen soll, wenn Sie über Zurücksetzen fahren. |
Einstellungen
Der Reiter Einstellungen dient zur Bearbeitung der Erstellungs- und Veröffentlichungsdaten der Formularelemente. Für die Schaltfläche Senden und die Formularschritt-Typen stehen auf dieser Reiter einige zusätzliche Einstellungen zur Verfügung, siehe die entsprechenden Abschnitte oben.
Abhängigkeiten
Der Reiter Abhängigkeiten wird für die folgenden Formularelemente verwendet: Bildauswahlmöglichkeit, Nummer, Bereich, Auswahl, Textbereich, Text, URL, Datei-Upload und Mehr- oder Einfachauswahl, Rich-Text (mit Platzhaltern) und Senden-Schaltfläche.
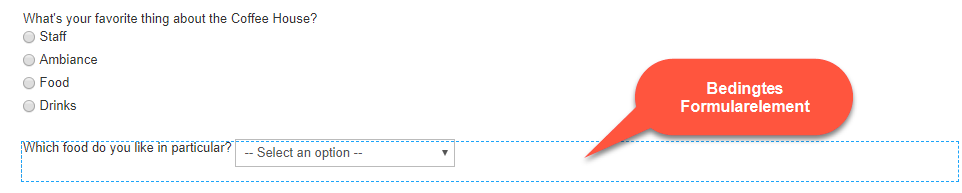
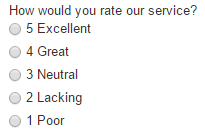
Die Einstellungen in dem Reiter Abhängigkeiten werden verwendet, wenn Sie das aktuelle Formularelement anzeigen oder ausblenden möchten, je nachdem, welche Auswahl ein Besucher in einem anderen Formularelement getroffen hat. Sie können beispielsweise eine Formularfrage wie Wie bewerten Sie unser Angebot auf einer Skala von 1 bis 5? einrichten, und wenn der Besucher eine Bewertung von 1 oder 2 abgibt mit einer Folgefrage fortfahren.
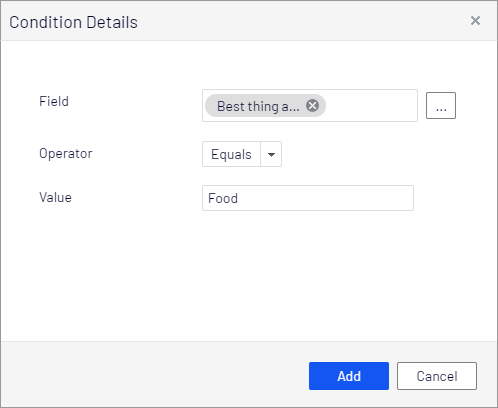
Hierzu müssen Sie eine oder mehrere Bedingungen einrichten; wenn die angegebenen Bedingungen erfüllt sind, wird dem Besucher das aktuelle Formularelement angezeigt (oder ausgeblendet). Siehe Beispiel: Kundenzufriedenheitsumfrage erstellen für ein Beispiel, wie Sie Formularfelder erstellen, die von anderen Feldern abhängig sind.

| Eigenschaft | Beschreibung |
|---|---|
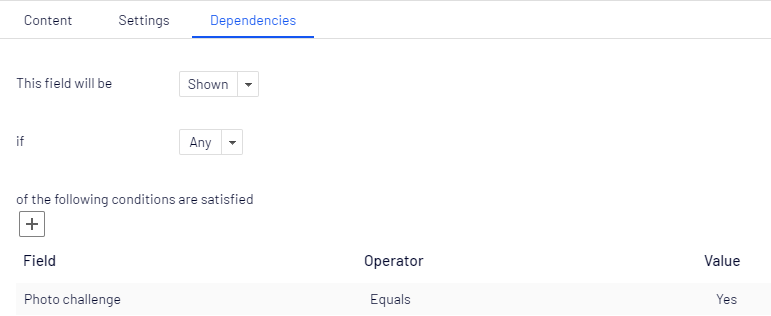
| Dieses Feld | Mit der Drop-down-Liste unter Dieses Feld können Sie das Formularelement anzeigen oder ausblenden. Wenn Sie Einblenden auswählen, wird das aktuelle Formularelement angezeigt, wenn die eingestellten Bedingungen erfüllt sind; wenn Sie dagegen Ausblenden auswählen, wird das Formularelement nicht angezeigt, wenn die Bedingungen erfüllt sind. |
| wenn | Mit der Drop-down-Liste unter if wählen Sie aus, ob das Formularelement angezeigt oder ausgeblendet werden soll, wenn alle oder beliebige der festgelegten Bedingungen erfüllt sind. |
| der folgenden Bedingungen erfüllt sind: | Hier legen Sie fest, von welchem Formularfeld das aktuelle abhängig ist und welche Bedingungen erfüllt sein müssen, damit das Formularelement angezeigt oder ausgeblendet wird. Sie können mehrere Bedingungen angeben.
Beispiel für die Anzeige eines Formularfeldes, wenn ein Besucher ein Angebot auf einer Skala von 5 mit 1 oder 2 bewertet hat: |
Wenn ein Formularelement bedingt ist, wird es in der Bearbeitungsansicht auf der Seite mit einem schmalen blau gestrichelten Rahmen markiert: