Google Tag Manager
Google Tag Manager
Dieses Kapitel richtet sich an Administratoren und Entwickler mit Administratorrechten in Optimizely Campaign.
Wenn Sie den Google Tag Manager (GTM) für die Implementierung von Tracking-Codes und Conversion-Pixel auf Ihrer Webseite verwenden, können Sie diesen mit Post-Click-Tracking Tracking-Methode, die den Klickpfad eines Nutzers misst und analysiert, nachdem er auf einen Link in einer E-Mail geklickt hat. verknüpfen. So können Sie eine Datenübertragung zu Optimizely Campaign einrichten, um Daten von Empfängern zu sammeln, die aus einem Mailing heraus durch Klick auf einen Link auf Ihre Webseite gelangt sind. Mit diesen Daten können Sie Empfänger nach Aktionen auf Ihrer Webseite segmentieren und passgenaue Zielgruppen erstellen.
Um die Aktionsdaten zu Optimizely Campaign zu übertragen, müssen Sie im Google Tag Manager ein Cookie und die Datenübertragung konfigurieren.
Um die Datenübertragung zu starten, veröffentlichen Sie abschließend die Änderungen im Arbeitsbereich des Google Tag Managers.
Voraussetzungen
- Binden Sie den Google Tag Manager auf Ihrer Webseite ein. Siehe Enhanced Ecommerce (UA) Developer Guide.
- Richten Sie Post-Click-Tracking ein. Teilen Sie der Kundenbetreuung mit, dass Sie Post-Click-Tracking mit dem Google Tag Manager verwenden möchten.
- Erstellen Sie Tracking-Pixel mit und ohne Cookie. Falls kein Cookie erzeugt wird oder Tracking deaktiviert ist, wird der Tracking-Pixel ohne Cookie (User-Event-Tracking) verwendet.
Um auf die Daten in der GTM-Datenschicht zugreifen zu können, beachten Sie die Konfigurationsschritte und Hinweise im Enhanced Ecommerce (UA) Developer Guide.
Cookie konfigurieren
Um das Cookie Vom Browser oder von Drittparteien auf Webseiten verwendete Dateien – sehr kleine bis größere Textdateien. Cookies sind für Ihren Computer harmlos und dienen vorwiegend dazu, den Besuchern Zugang zu bestimmten Funktionen zu gewähren und ihr Auswahlverhalten zu speichern. Viele Unternehmen verfolgen auf diese Weise die Besucher ihrer Webseite, personalisieren Inhalte und Track leads und verkaufen so letztlich mehr Produkte und Dienstleistungen. Zum Schutz der Daten der Webseitenbesucher müssen die Webseite-Betreiber die Besucher gemäß einer EU-Richtlinie unter ihrer Verantwortung über Art, Grund und Absicht der Verwendung von Cookies informieren. Ob es sich um Cookies des Webseite-Betreibers selbst oder von Drittparteien handelt – jeder Besucher wird bei der ersten Nutzung einer Webseite aufgefordert, sein Einverständnis mit der Übersendung von Cookies auf seinen Computer oder sein Mobiltelefon bzw. sonstiges Gerät zu erklären. zu konfigurieren, erstellen Sie im Google Tag Manager ein Tag sowie entsprechende Trigger und Variablen.
Tag erstellen
Um Aktionsdaten auf Ihrer Webseite speichern und zu Optimizely Campaign übertragen zu können, ist ein Cookie notwendig. Im Google Tag Manager verwenden Sie ein Tag, um das Cookie zu erstellen und auf Ihrer Webseite einzubinden. Gehen Sie wie folgt vor:
- Melden Sie sich beim Google Tag Manager an.
- Wählen Sie den Container aus, in dem Sie das Cookie konfigurieren möchten.
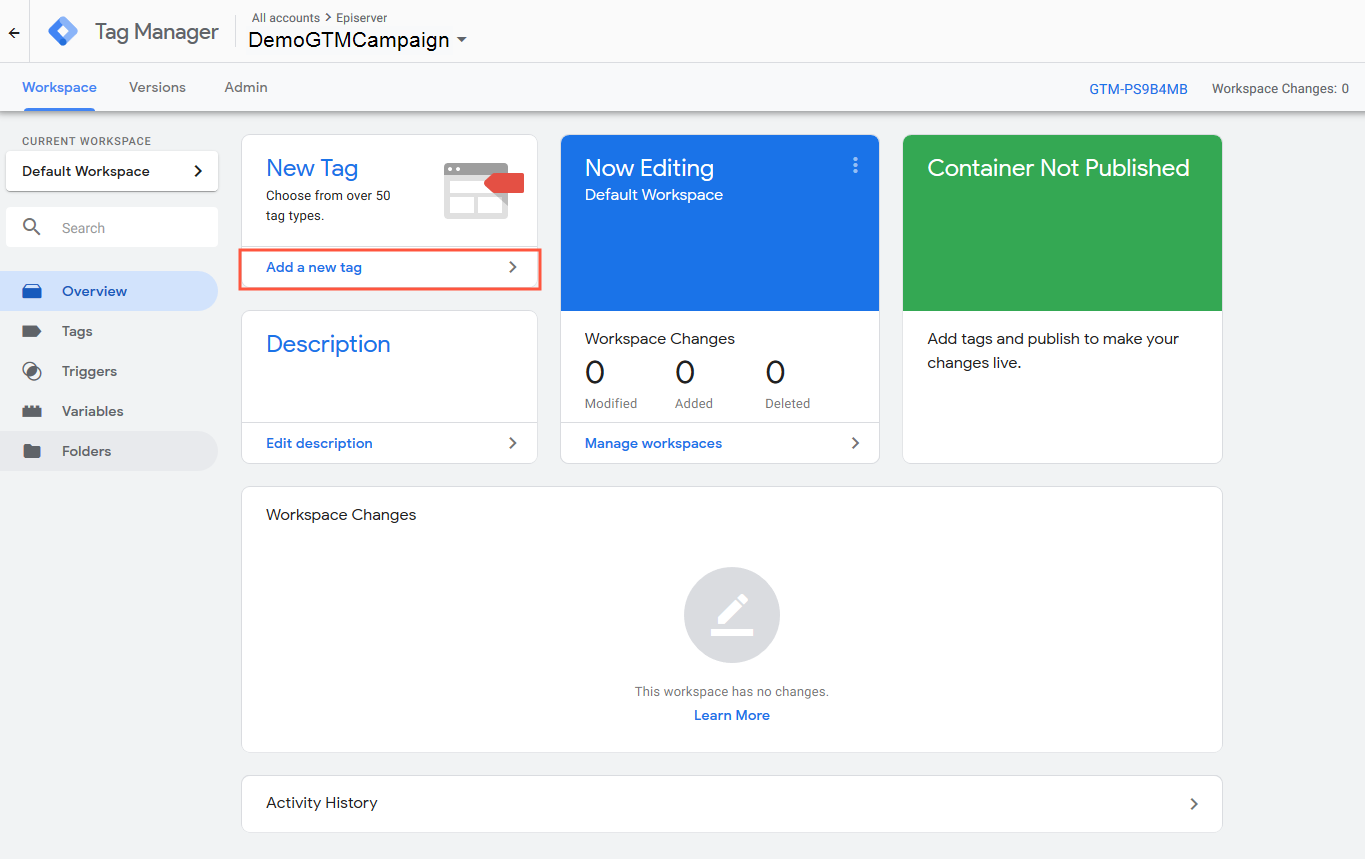
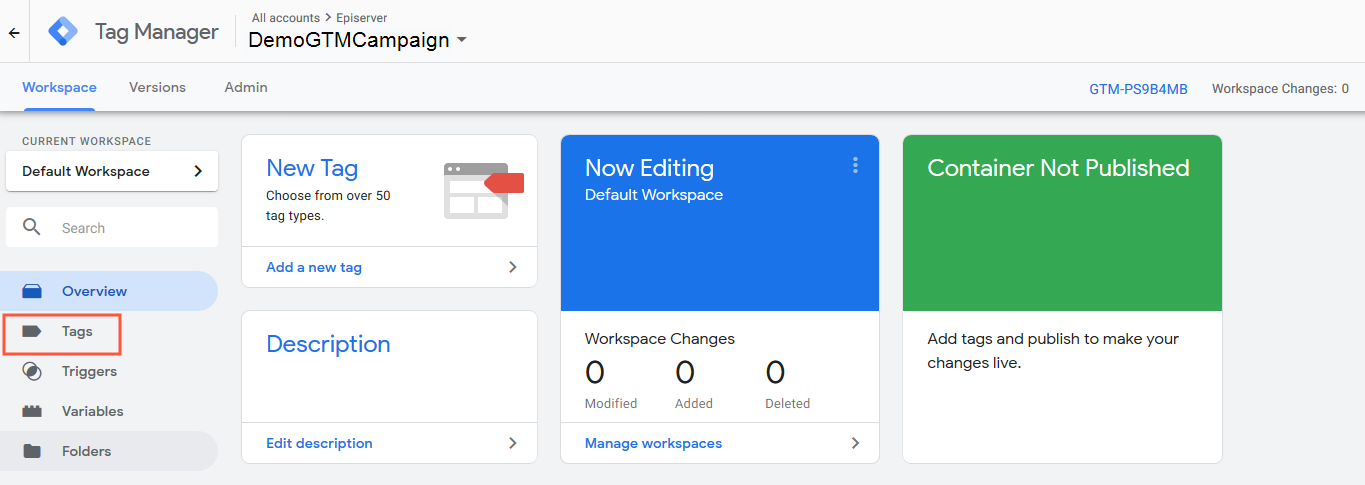
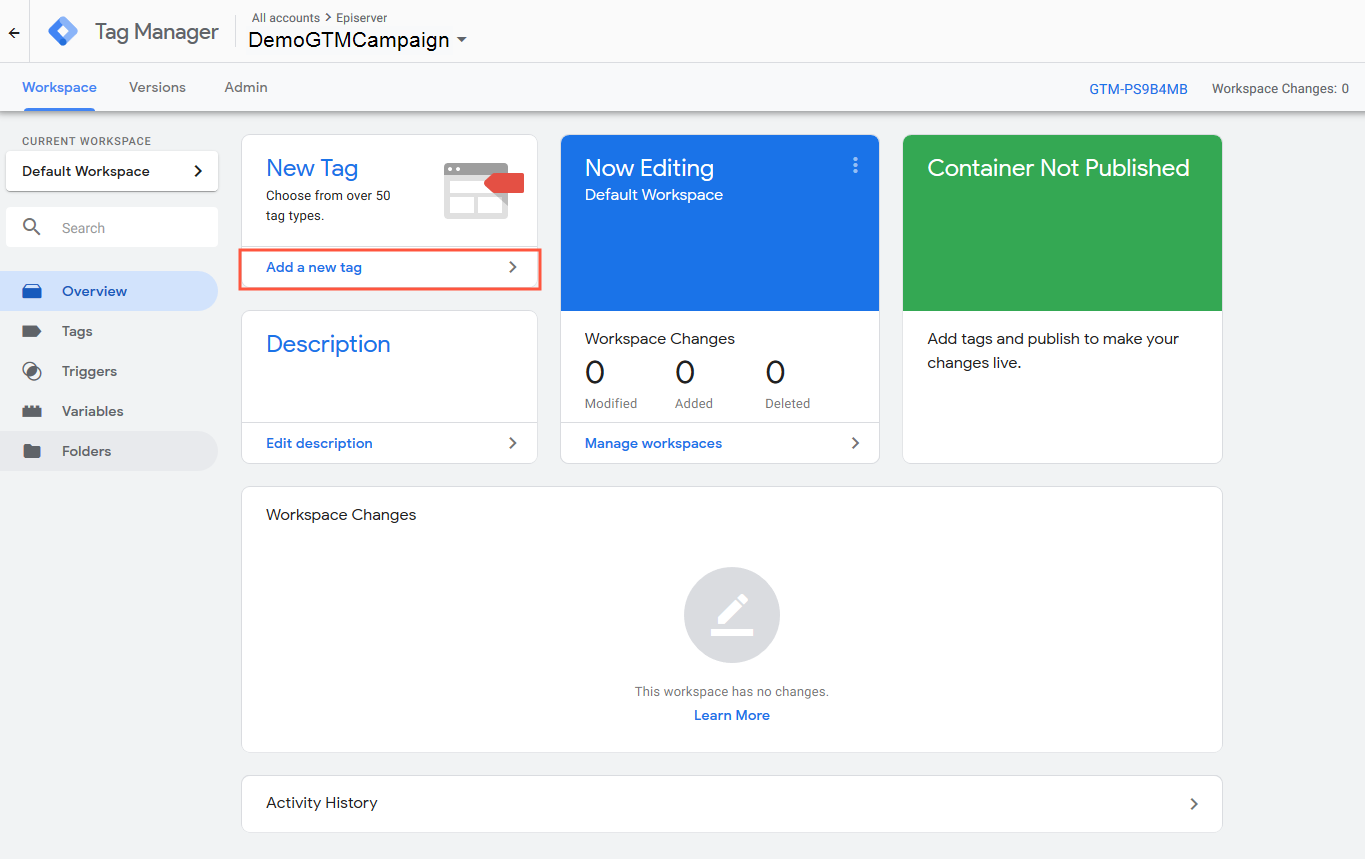
- Klicken Sie auf Neues Tag hinzufügen.

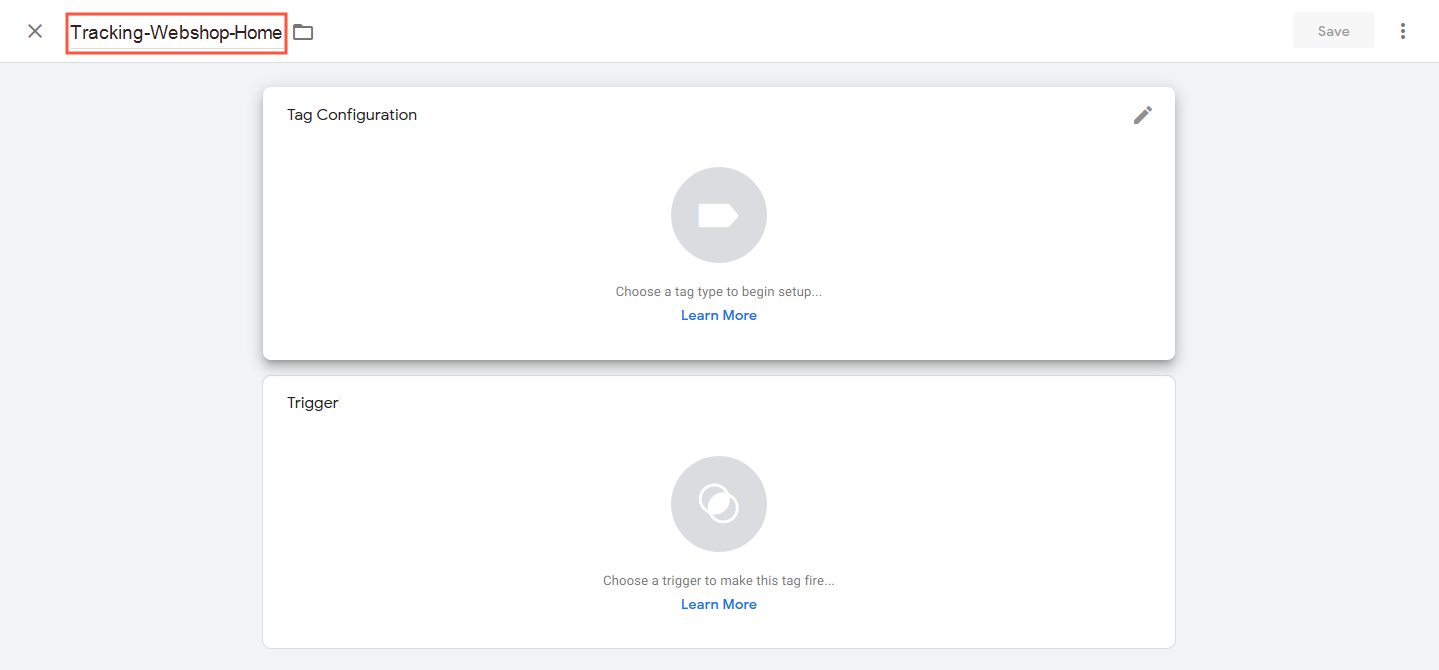
- Geben Sie einen Namen für das Tag ein, zum Beispiel Cookie-Webshop-Home.

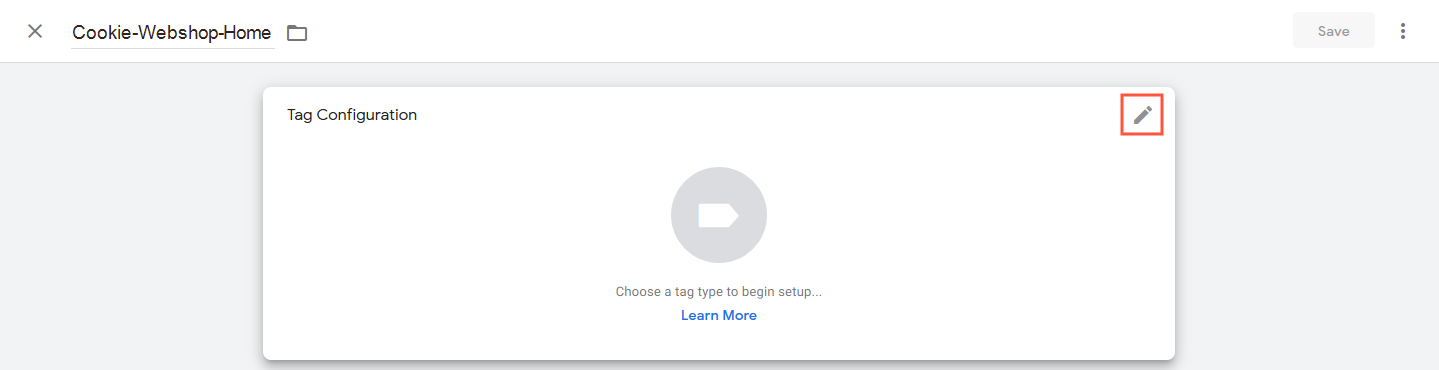
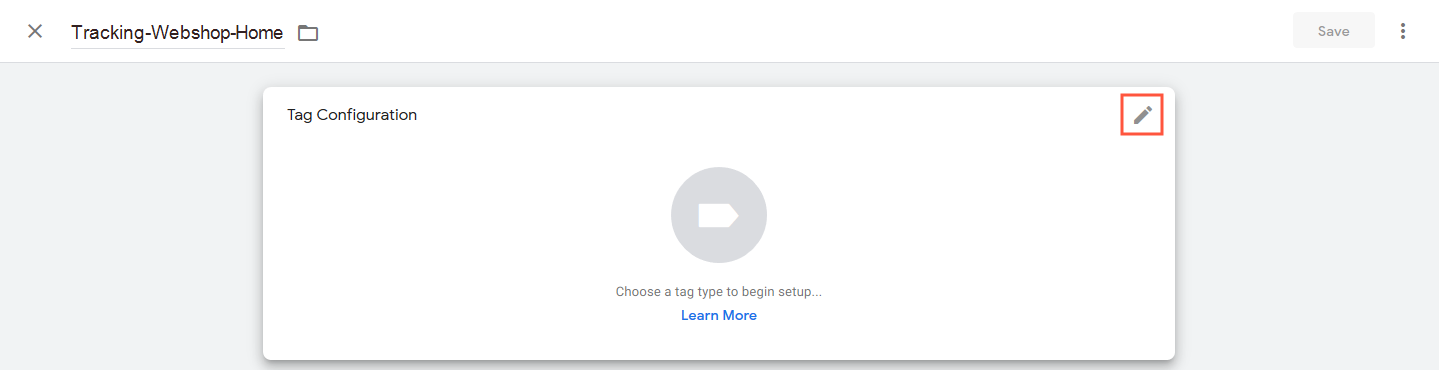
- Klicken Sie im Bereich Tag-Konfiguration auf Bearbeiten
 .
.
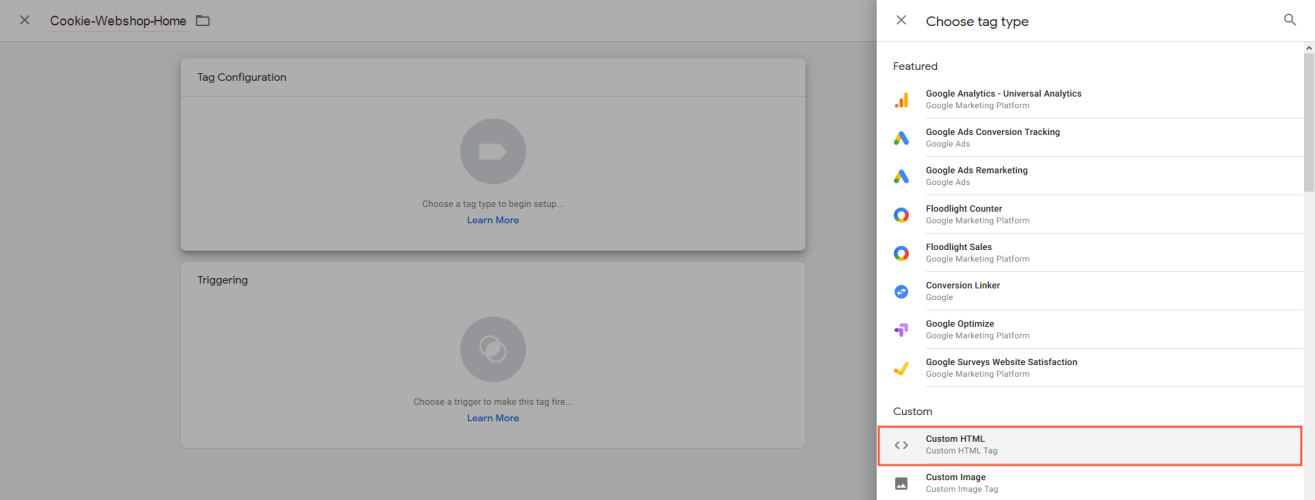
- Wählen Sie den Tag-Typ Benutzerdefiniertes HTML aus.
- Geben Sie in das Eingabefeld das folgende Script ein:
Das folgende Script stellt eine exemplarische Implementierung dar. Sie können beispielsweise das Cookie erweitern, um die UID (eindeutiger Bezeichner) aufzunehmen und zu speichern.
<script> var cookieName = "o4oclClientId"; // Gibt dem Cookie einen Namen. Ersetzen Sie "ClientId" mit Ihrer Mandanten-ID. var cookieValue = "true"; // Ordnet dem Cookie einen Wert zu. var expirationTime = 2592000; // Legt die Ablaufzeit des Cookies fest (30 Tage). // Rechnet die Ablaufzeit in Millisekunden um. expirationTime = expirationTime * 1000; var date = new Date(); var dateTimeNow = date.getTime(); // Setzt die Ablaufzeit (aktuelle Zeit + ein Monat). date.setTime(dateTimeNow + expirationTime); // Rechnet die Millisekunden in eine UTC-Zeitzeichenfolge um. var date = date.toUTCString(); // Setzt das Cookie für alle Subdomains. document.cookie = cookieName+"="+cookieValue+"; expires="+date+"; path=/; domain=."+location.hostname.replace(/^www\./i, ""); </script> - Klicken Sie auf Speichern.
Trigger erstellen
Legen Sie fest, wann das Tag ausgelöst wird. Sie können individuelle Trigger konfigurieren, zum Beispiel für die Aktionen hat Detailansicht eines Produkts geöffnet, hat ein Produkt zum Warenkorb hinzufügt, hat ein Produkt aus dem Warenkorb entfernt, hat ein Produkt kauft. Gehen Sie wie folgt vor:
Jedem Tag muss mindestens ein Trigger zugeordnet sein, damit es ausgelöst werden kann.
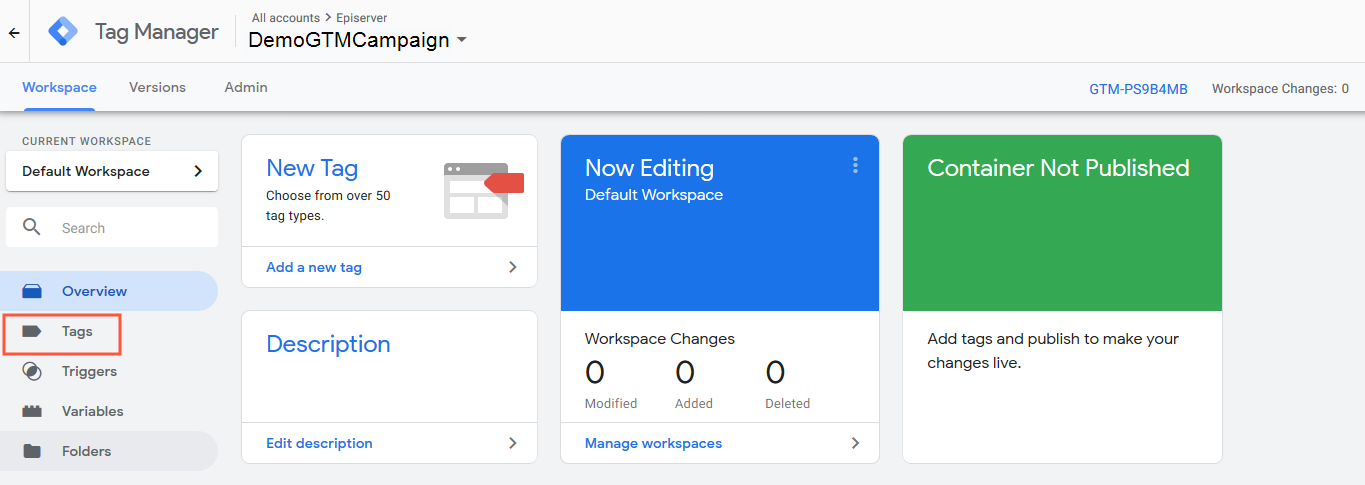
- Klicken Sie links in der Menüleiste auf Tags.

- Wählen Sie das erstellte Cookie-Tag aus.
- Klicken Sie im Bereich Trigger auf Bearbeiten
 .
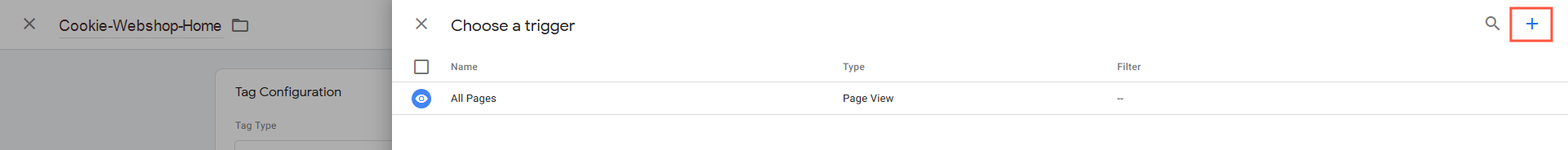
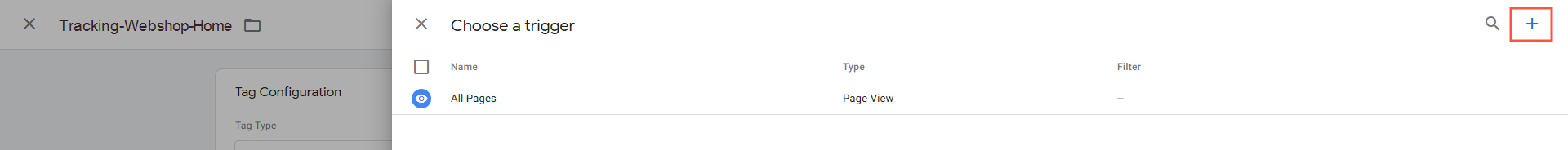
. - Um einen neuen Trigger hinzuzufügen, klicken Sie auf Hinzufügen
 .
.
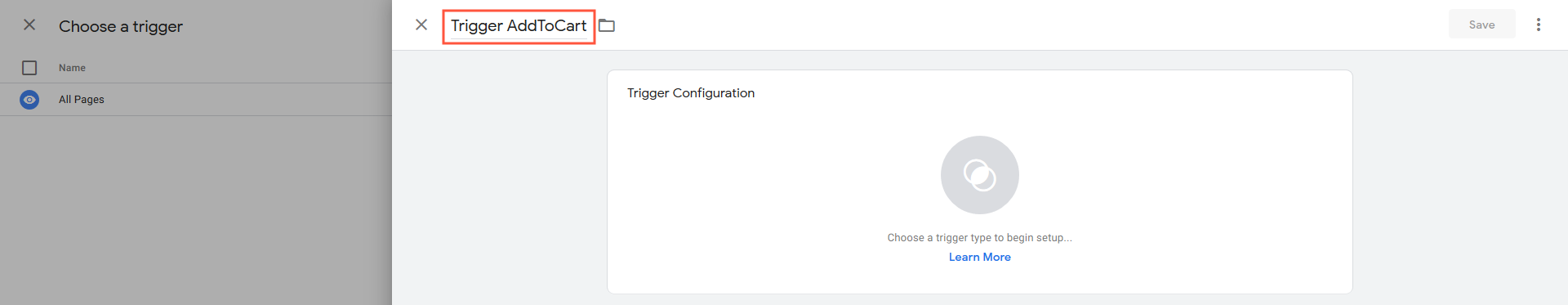
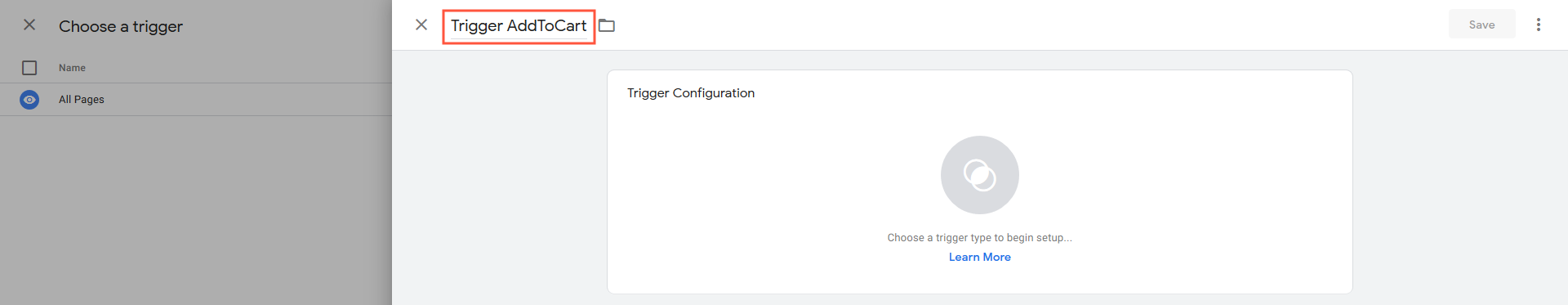
- Geben Sie einen Namen für den Trigger ein, z. B. Trigger AddToCart.

- Klicken Sie im Bereich Triggerkonfiguration auf Bearbeiten
 .
. - Wählen Sie den Triggertyp aus, zum Beispiel Benutzerdefiniertes Ereignis.
Informationen zu den verschiedenen Triggertypen finden Sie unter www.support.google.com.
- Klicken Sie auf Speichern.
- Klicken Sie im Fenster des Tags auf Speichern.
Variable erstellen
Um das Cookie zu implementieren, müssen Sie eine benutzerdefinierte Variable erstellen, die auf Optimizely Campaign referenziert. Gehen Sie wie folgt vor:
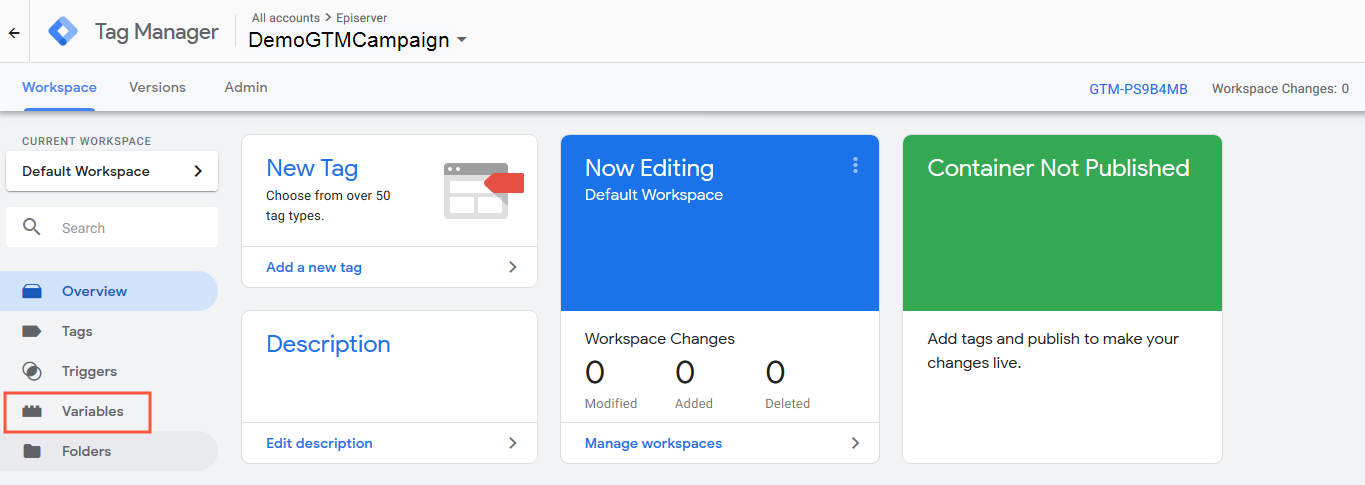
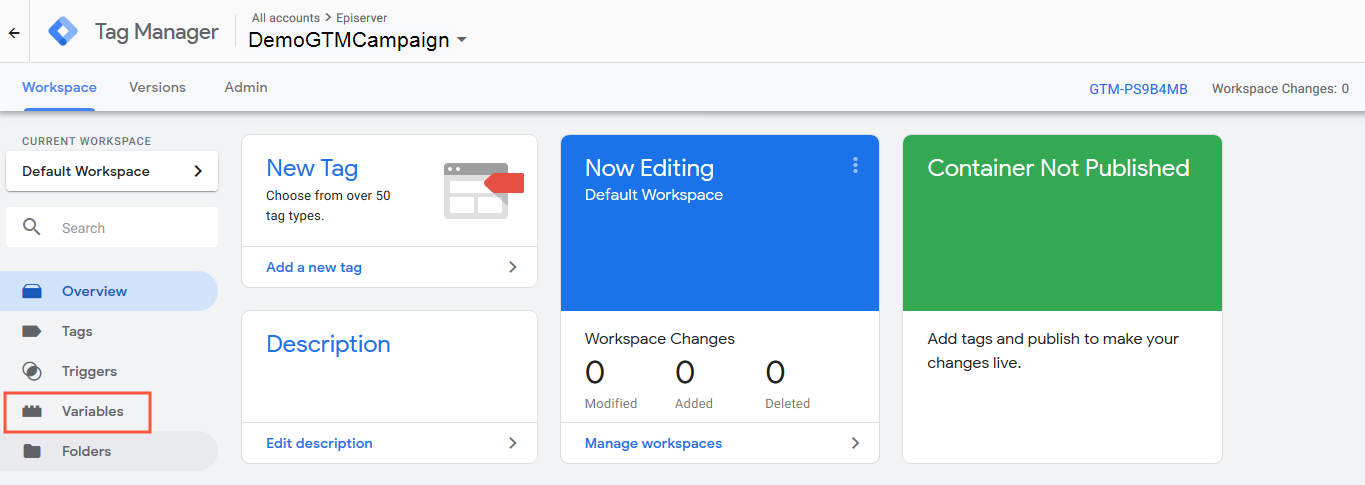
- Klicken Sie links in der Menüleiste auf Variablen.

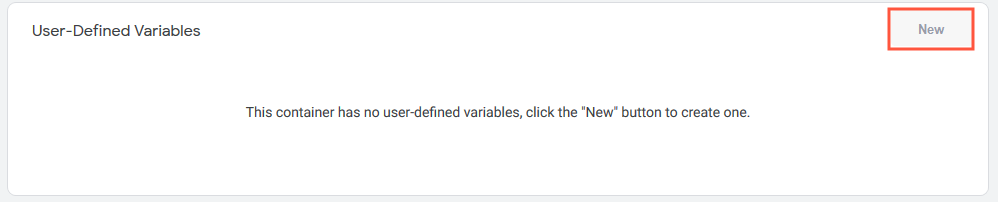
- Klicken Sie im Bereich Benutzerdefinierte Variablen auf Neu.

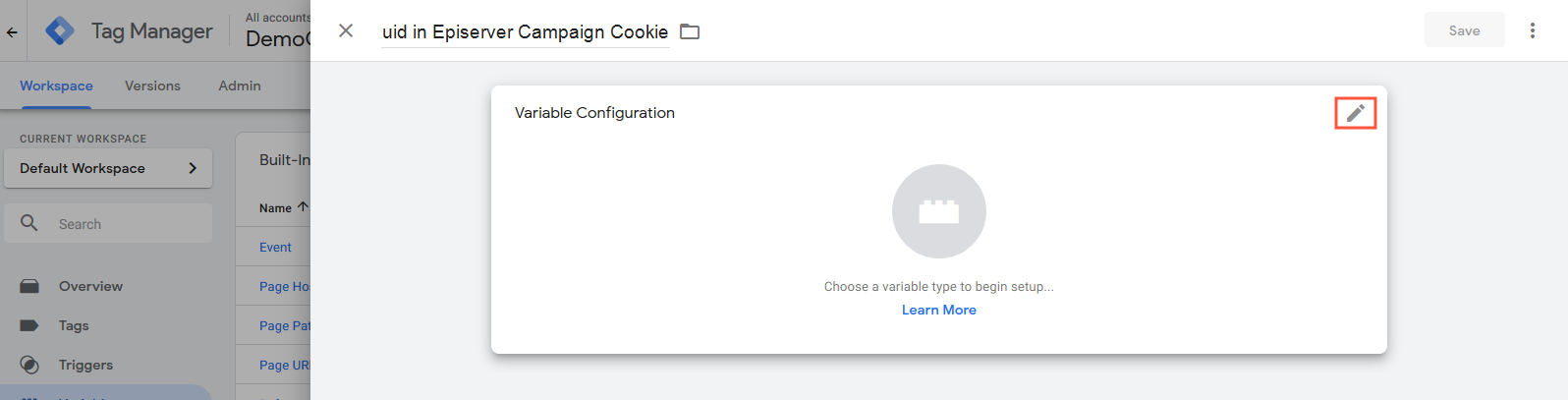
- Geben Sie uid in Episerver Campaign Cookie als Namen für die Variable ein.
- Klicken Sie auf Bearbeiten
 .
.
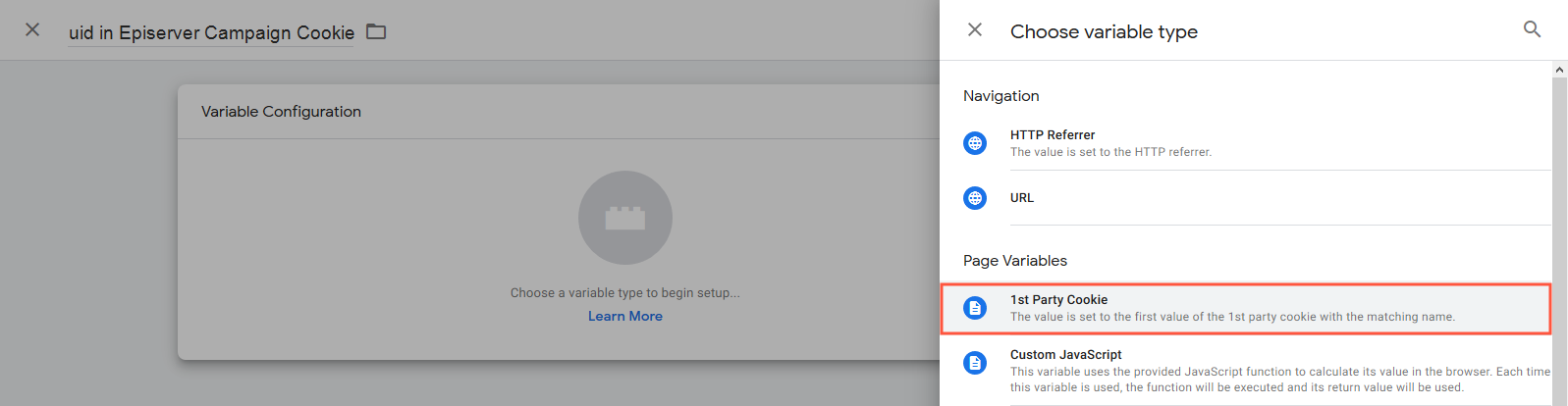
- Klicken Sie auf First-Party-Cookie.

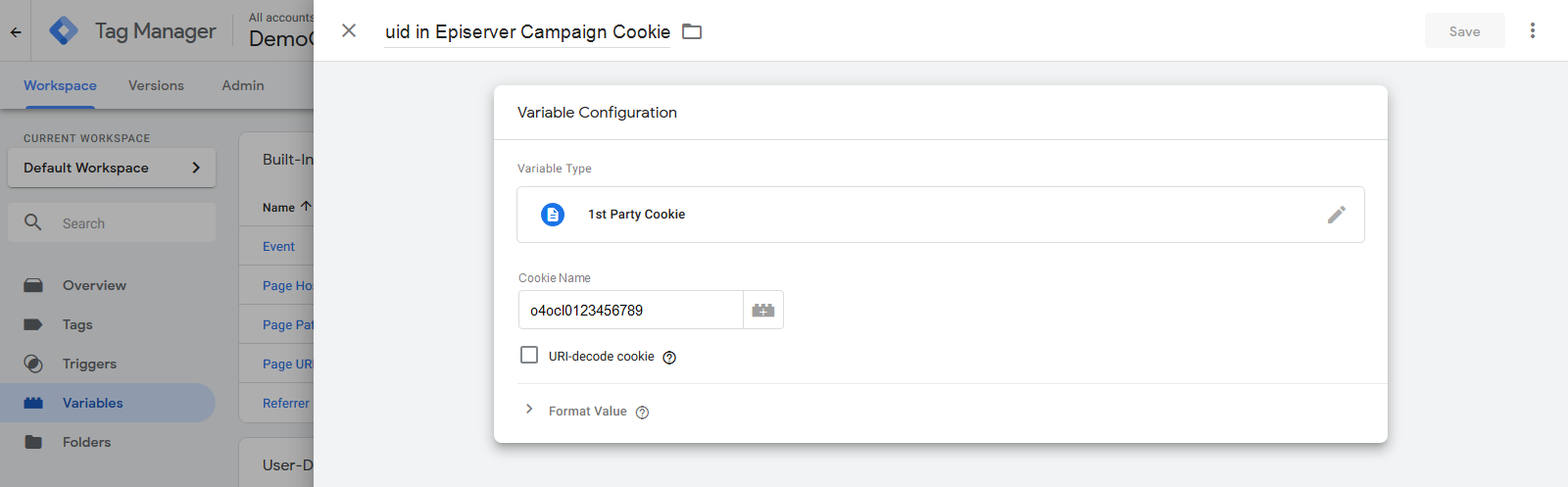
- Geben Sie im Feld Cookie Name den Namen o4oclMandanten-ID ein. Ersetzen Sie Mandaten-ID mit Ihrer Mandanten-ID, zum Beispiel o4ocl0123456789.

- Klicken Sie auf Speichern.
Datenübertragung konfigurieren
Um die Datenübertragung zu konfigurieren, müssen Sie im Google Tag Manager ein Tag sowie entsprechende Trigger und Variablen erstellen.
Tag erstellen
Um die Aktionsdaten Ihrer Webseite zu Optimizely Campaign als Post-Click-Daten zu übertragen, müssen Sie ein Tag erstellen. Das Tag greift auf die erfassten Daten des zuvor erstellten Cookies zu. Gehen Sie wie folgt vor:
- Klicken Sie auf Neues Tag hinzufügen.

- Geben Sie einen Namen für das Tag ein, zum Beispiel Tracking-Webshop-Home.

- Klicken Sie im Bereich Tag-Konfiguration auf Bearbeiten
 .
.
- Wählen Sie den Tag-Typ Benutzerdefiniertes HTML aus.
- Geben Sie in das Eingabefeld das folgendes Script ein:
Das folgende Script stellt eine exemplarische Implementierung dar. Je nach dem, wie Sie Kundendaten aufnehmen und speichern, kann die Implementierung variieren.
</script> var campaignCookie = {{uid in Episerver Campaign Cookie}}; // Variable, die den Cookie-Namen aufnimmt. var uid = {{uid}}; // Variable zur Identifizierung des Benutzers über Shop-Login, GTM-Datenschicht etc. var products = {{ecommerce add products}}; // Variable für die Informationen aus der GTM-Datenschicht. var standardBasicUrl = "https://domain.tld/pc?mg=ClientID"; // Tracking-URL inklusive Mandanten-ID. Ersetzen Sie "ClientId" mit Ihrer Mandanten-ID. var userEventBasicUrl = "https://domain.tld/pc?type=userEvent&authToken=XXX-YYY-ZZZ"; // Tracking-URL inklusive Autentifizierungs-Token. var service = "serviceName_ClientId"; // In Optimizely Campaign verwendeter Post-Click-Tracking-Service. Ersetzen Sie "ClientId" mit Ihrer Mandanten-ID. // Fragt ab, ob ein Cookie auf der Webseite gesetzt ist. Falls nicht, wird User-Event-Tracking verwendet. if (typeof campaignCookie !== "undefined") { var basicUrl = standardBasicUrl + "&bi=0" + "&service=" + service; } else if (typeof uid !== "undefined") { var basicUrl = userEventBasicUrl + "&bi=0" + "&recipientId=" + uid + "&service=" + service; } // Liest die Daten in der GTM-Datenschicht aus und fügt sie zu einer URL zusammen. if (typeof basicUrl !== "undefined" && typeof products !== "undefined") { for (var i = 0; i < products.length; i++) { var product = products[i]; if (typeof product !== "undefined") { var url = basicUrl + "&fvalue1="+ product.price + "&fvalue2="+ product.quantity + "&gvalue1="+ product.name + "&gvalue2="+ product.id + "&gvalue3="+ product.brand + "&gvalue4="+ product.category + "&gvalue5="+ product.variant + "&gvalue10="+ Date.now(); var scriptElement = document.createElement("script"); scriptElement.src = url; document.body.appendChild(scriptElement); } } } </script> - Klicken Sie auf Speichern.
Trigger erstellen
Legen Sie fest, wann das Tag ausgelöst wird. Sie können individuelle Trigger konfigurieren, zum Beispiel für die Aktionen hat Detailansicht eines Produkts geöffnet, hat ein Produkt zum Warenkorb hinzufügt, hat ein Produkt aus dem Warenkorb entfernt, hat ein Produkt kauft. Gehen Sie wie folgt vor:
Jedem Tag muss mindesten ein Trigger zugeordnet sein, damit es ausgelöst werden kann.
- Klicken Sie links in der Menüleiste auf Tags.

- Wählen Sie das erstellte Cookie-Tag aus.
- Klicken Sie im Bereich Trigger auf Bearbeiten
 .
. - Klicken Sie auf Hinzufügen
 , um einen neuen Trigger hinzuzufügen.
, um einen neuen Trigger hinzuzufügen.
- Geben Sie einen Namen für den Trigger ein, z. B. Trigger AddToCart.

- Klicken Sie im Bereich Triggerkonfiguration auf Bearbeiten
 .
. - Wählen Sie den Triggertyp aus, zum Beispiel Benutzerdefiniertes Ereignis.
Informationen zu den verschiedenen Triggertypen finden Sie unter www.support.google.com.
- Klicken Sie auf Speichern.
- Klicken Sie im Fenster des Tags auf Speichern.
Variablen erstellen
Für die Datenübertragung zu Optimizely Campaign müssen Sie benutzerdefinierte Variablen für die Daten in der GTM-Datenschicht und für die Benutzeridentifizierung aus anderen Quellen (Shop-Login etc.) erstellen.
GTM-Datenschicht
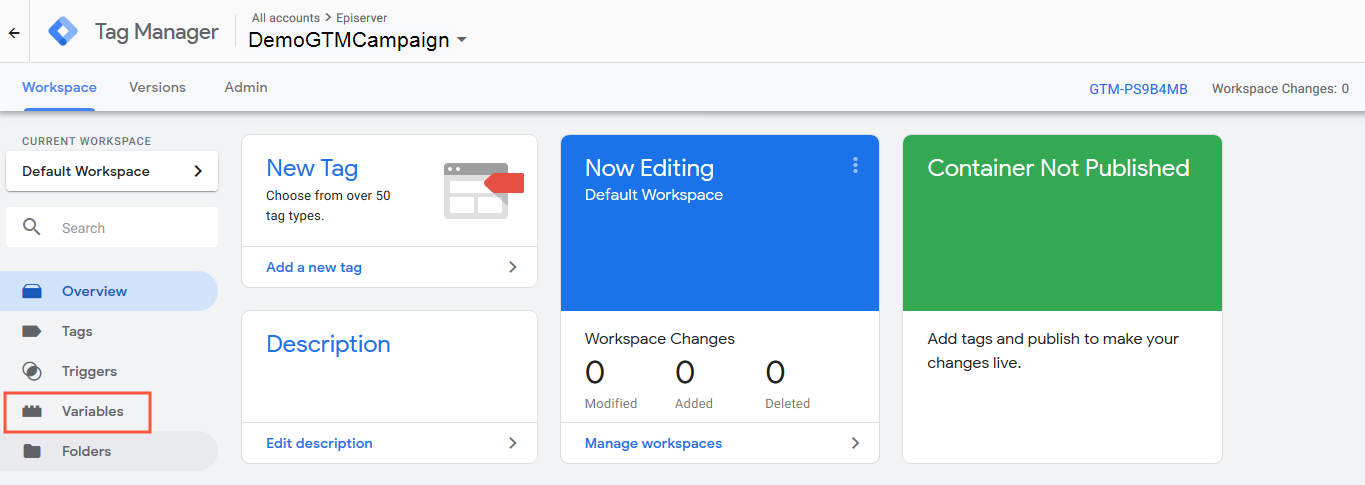
- Klicken Sie links in der Menüleiste auf Variablen.

- Klicken Sie im Bereich Benutzerdefinierte Variablen auf Neu.

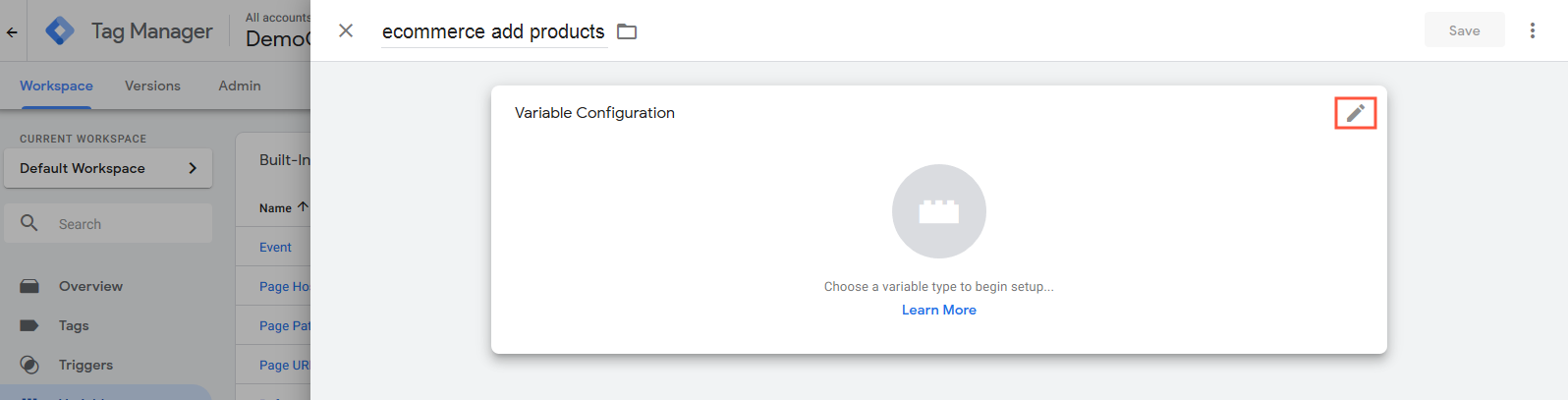
- Geben Sie einen Namen für die Variable ein, zum Beispiel ecommerce add products.
- Klicken Sie auf Bearbeiten
 .
.
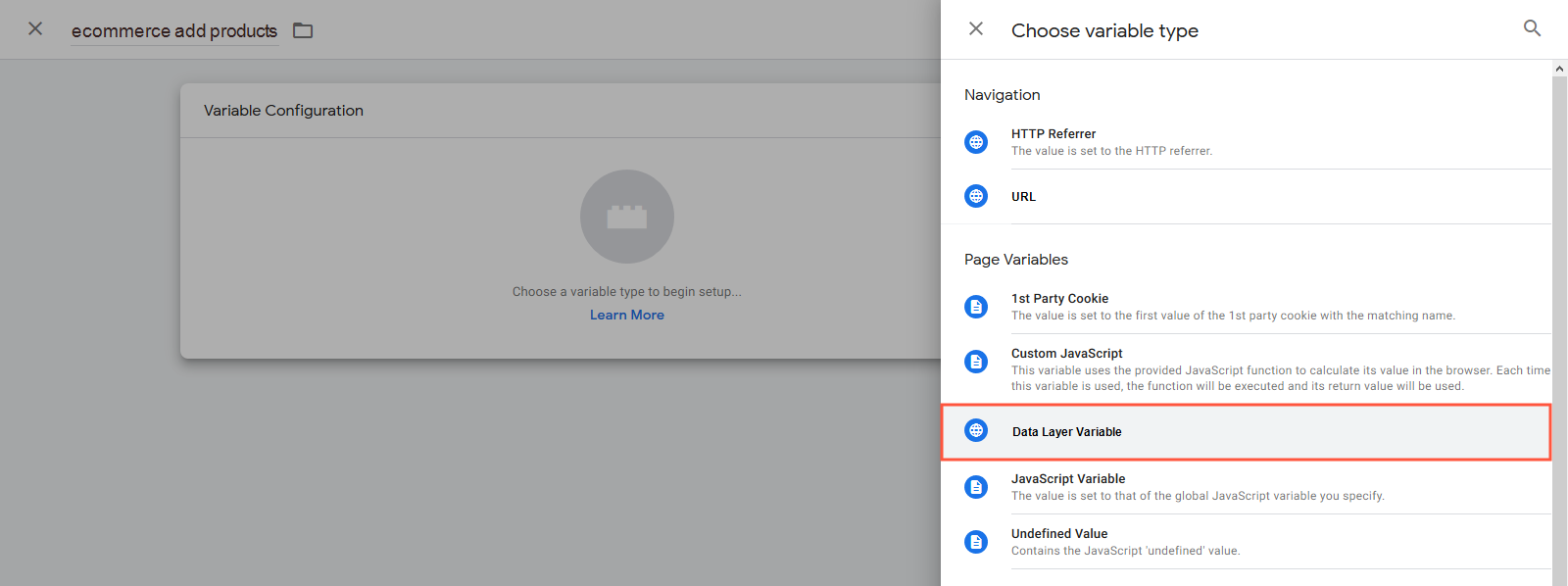
- Klicken Sie auf Datenschichtvariable.

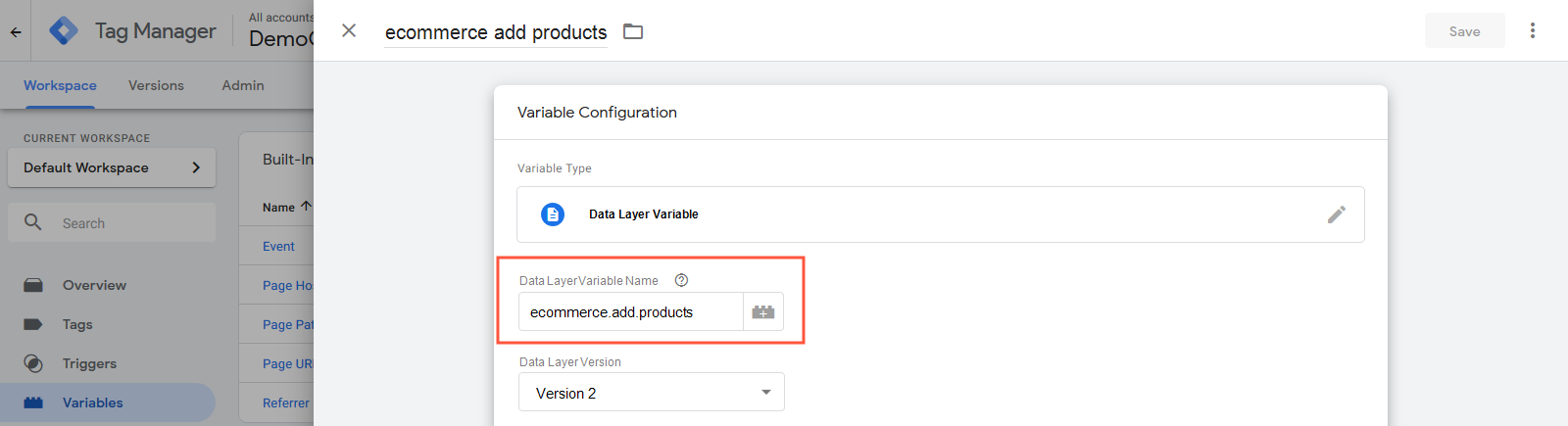
- Geben Sie im Feld Name der Datenschichtvariable den Namen ein, der auf die GTM-Datenschicht referenziert, zum Beispiel ecommerce.add.products.

- Klicken Sie auf Speichern.
Datenschicht auf Ihrer Webseite einrichten
Damit die Variablen Daten aufnehmen und an Optimizely Campaign übertragen können, muss Ihre Webseite eine Datenschicht zur Verfügung stellen. Siehe Enhanced Ecommerce (UA) Developer Guide.
Das folgende Script zeigt eine Beispielintegration einer Datenschicht für die Erfassung von Benutzerdaten, wenn Produkte dem Warenkorb hinzugefügt werden. Binden Sie das Script vor dem GTM-Code im HTML-Header Ihrer Webseite ein.
</script>
window.dataLayer = window.dataLayer || []; // Erstellt das Datenschichtobjekt.
dataLayer.push({
'event': 'addToCart',
'ecommerce': {
'currencyCode': 'EUR',
'add': {
'products': [{
'name': 'ProductName',
'id': '12345',
'price': '29.99',
'brand': 'BrandName',
'category': 'Category',
'variant': 'Color',
'quantity': 1
}]
}
}
});
</script>Benutzeridentifizierung
- Klicken Sie links in der Menüleiste auf Variablen.

- Klicken Sie im Bereich Benutzerdefinierte Variablen auf Neu.

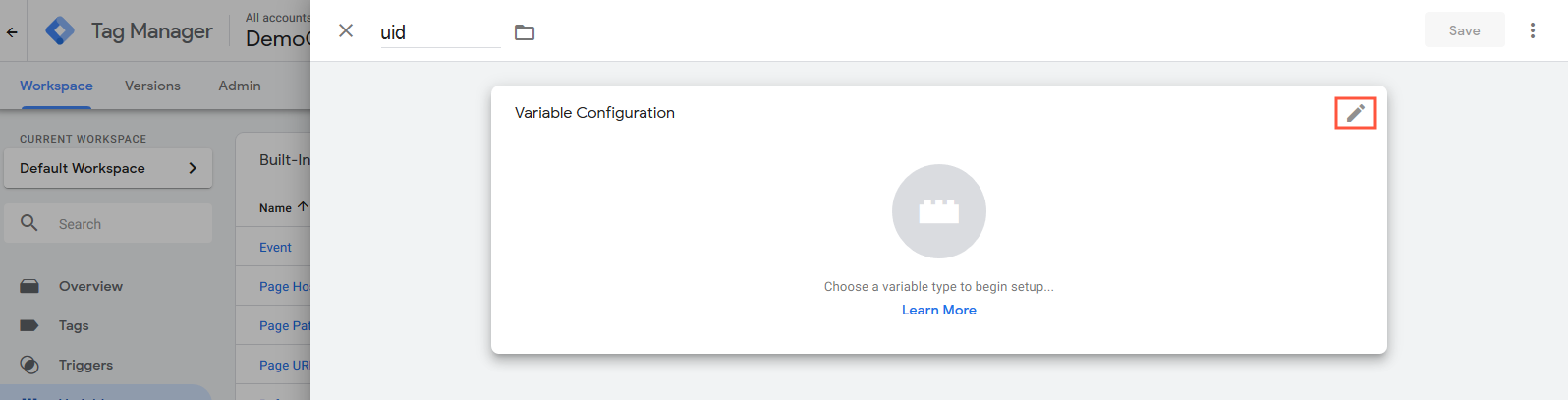
- Geben als Namen für die Variable uid ein.
- Klicken Sie auf Bearbeiten
 .
.
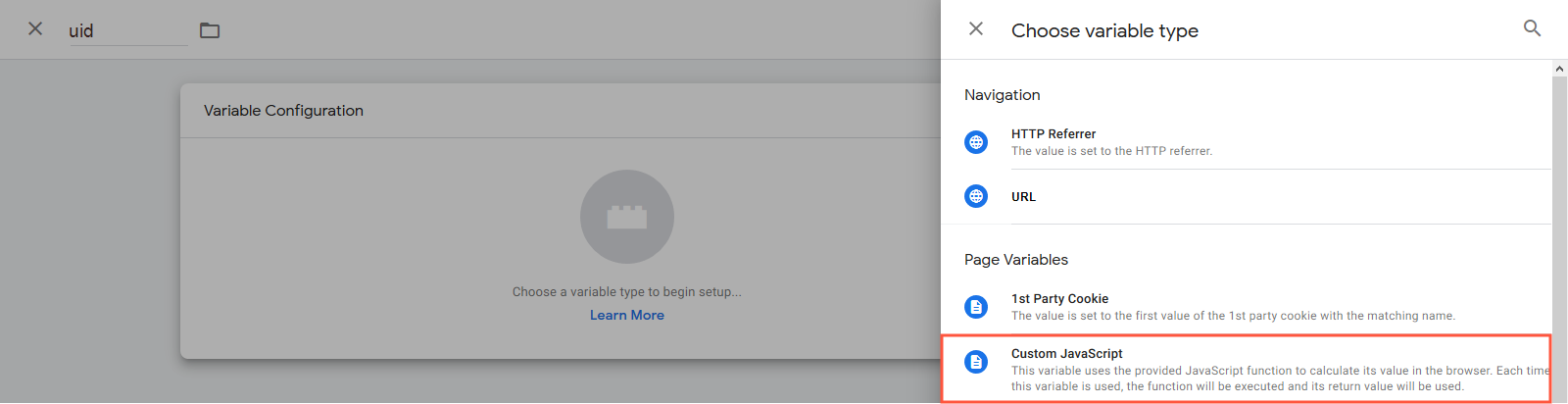
- Klicken Sie auf Benutzerdefiniertes JavaScript.

- Geben Sie in das Eingabefeld den folgenden JavaScript-Code ein:
function() { var uid = new URLSearchParams(window.location.search).get('uid'); if (uid) { return uid; } else{ return; } } - Klicken Sie auf Speichern.