Managing Menus
Ektron CMS400.NET gives you the flexibility to add, edit, view and delete a menu.
This section also contains the following topics.
Adding a New Menu
You can create a menu by navigating to a folder or by choosing Content > Menus from the left frame of the Workarea. If you choose Content > Menus, it is automatically assigned to the root folder. In contrast, if you create a menu after choosing a content folder, it is assigned to the selected folder.
Adding a Menu via Content Folder
1. Navigate to a content folder.
2. The current language appears as a flag next to the screen title. To create the menu in this language, proceed to the next step.
To change the new menu's language, click View > Language and select the new language.
3. Click New > Menu.
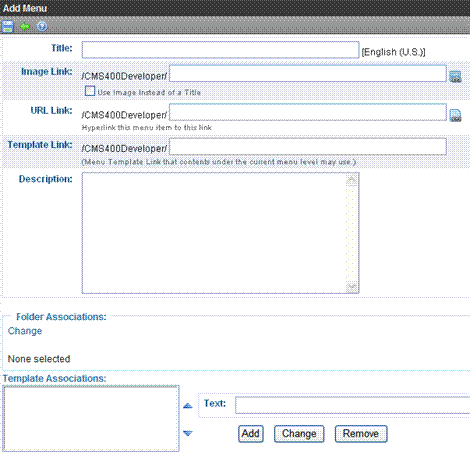
4. The Add Menu screen appears.

5. Use the following table to complete the screen.
Fields on the Add/Edit Menu Screen
|
Field |
Description |
|
The name given to the menu by its creator. It appears on the Web page to indicate the kind of information on the menu. |
|
|
You can have an image appear next to or instead of the menu title. For example:
To do this, follow these steps. Note: Before beginning these steps, the image must reside in the library. if it does not, add it before proceeding. For more information, see Copying Files to the Library. 1. Click image ( 2. The library window opens. 3. Navigate to the folder that contains the image you want to use. 4. Click Insert ( Using Image to Replace Title Text Alternatively, you can replace the menu text with the image, so that only the image appears on the menu. To do this, check the Use image instead of a title box.
|
|
|
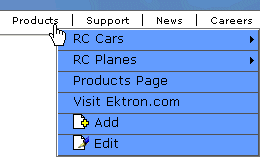
After you create a menu, your developer links it to text or an image on a Web page by modifying a page template. When a site visitor reading that Web page moves the cursor over the text or image, the menu appears. In the illustration below, the menu appears when the site visitor moves the cursor over Products.
You can also assign a URL link to a menu using this field. If you do, and the user clicks the link text or image, he jumps to the specified page. For example, in this field you assign the product landing page, siteroot/products.aspx. In the illustration above, if the user moves the cursor over Products, the assigned menu appears. However, if the user clicks Products (as indicated by the hand), he jumps to siteroot/products.aspx. Entering the Path to the Landing Page This path is relative to the site root. For example: siteroot/jobs.aspx This URL path can be a static template path (like the one mentioned above) or a dynamic path, such as wellness.aspx?id=40&wellness=Hemophilia |
|
|
Note: This field applies to content only. It has no effect on other types of menu items (such as images). Also, this field only affects content that dynamically references a content block, such as /CMS400Min/therapies.aspx?id=84. If the menu option is a template that includes content (for example, /CMS400Min/news.aspx), the template you identify here is ignored. If you want to apply a template to this menu, enter the template here. If you do, all content on this menu uses this template when selected from the menu. If you do not enter a template here, content on this menu uses the template specified in its Quicklink. Overriding the Template Link You can override the menu template for any content item on this menu and, instead, use the template specified in its Quicklink. To do so, follow these steps. 1. Add all items to the menu. (See Adding a Menu Item) 2. Go to the View Menus option. 3. Click More Info. 4. Click the menu item you want to change. 5. At the Link field, change the value from Menu Template to Quicklink.
Warning! If you created menus prior to upgrading to this version of Ektron CMS400.NET, those menu items are assigned as Quicklinks. You cannot change them to template links simply by entering a template link here. Instead, you must go to each menu item and change the Link field value from QuickLink to Menu Template (as illustrated above). |
|
|
Add a more detailed description for the menu. |
|
|
Folder Associations |
|
|
Template Associations |
6. Click Save ( ).
).
With the menu added, you may assign menu items to it. See Adding a Menu Item.
Adding a Menu via the Menus Tab
1. From the left frame of the Workarea, click Content > Menus > Menus.
2. The current language appears in the View field. To create the menu in this language, proceed to the next step.
To change the new menu's language, select one from the View field dropdown.
3. Click Add Menu ( ).
).
4. Alternatively, hover the cursor over Menus in the left panel, right click the mouse, and click Add Menu.

Note: The Add Menu option does not let you change the new menu's language.
5. The Add Menu screen appears.
6. To complete the fields on the Add Menu screen, see Fields on the Add/Edit Menu Screen.
With the menu added, you may assign menu items to it. See Adding a Menu Item.
Adding a Menu Item
Similar to being able to add, edit, view or delete a menu, Ektron CMS400.NET also allows you to add, edit, view and delete menu items.
Adding a Menu Item via Content Folder
To add a menu item via a content folder, follow these steps.
1. Navigate to the content folder that contains the menu to which you want to add items.
2. Click View > Menu.
3. In the View Language dropdown list, select the language of the menu.
4. Click the menu.
5. The View Menu screen opens, displaying the items already on the menu. Submenus look like a folder with a plus sign to the left ( ).
).
6. To add a new item to the menu , click Add Items (
7. The Add New Item screen appears. Use the table below to select a type of menu item and follow the steps to add it.
|
Assign this type of content to the menu |
For details, see |
|
Content |
|
|
Any library asset: images, files, Quicklinks, hyperlinks to the menu |
|
|
External hyperlink |
|
|
Submenu to the main menu |
8. After you insert menu items, you can view and modify information about them. To do that, click the item's title. When you do, the Edit Menu Item screen appears.See Also: Managing Menus

Fields on the Add/Edit Menu Item Screen
Use the following table to complete the fields on the Edit Menu Item screen
|
Field |
Description |
|
The name of the menu item. It appears on the Web page to indicate the item. |
|
|
You can have an image appear next to or instead of the menu title. For example:
To do this, follow these steps. Note: Before beginning these steps, the image must reside in the library. if it does not, add it before proceeding. For more information, see Copying Files to the Library. 1. Click image ( 2. The library window opens. 3. Navigate to the folder that contains the image you want to use. 4. Click Insert ( Using Image to Replace Title Text Alternatively, you can have the image replace the menu text, so that only the image appears on the menu. To do this, check the Use image instead of a title checkbox.
|
|
|
Add a more detailed description for the menu. |
|
|
Target |
This field determines the type of window in which this menu item appears. Popup - opens in new window Self -opens in same window. Parent - opens in the parent frame Top - opens in parent window |
Adding a Menu Item via Menus Tab
To add a menu item via the Menus tab, follow these steps.
1. From the top tabs of the Workarea, click Content > Menus.
2. Click the menu to which want to add a menu item.
3. In the View Language dropdown list, select the language of the menu.
4. Click Add (
Alternatively, hover the cursor over the menuin the left panel, right click the mouse, and click Add Items.

5. The Add New Item screen displays a list of items that you can add to the menu. Use to the table below to select the type of menu item and follow the steps to add it.
|
Menu item type |
For more information, see |
|
Content |
|
|
Any library assets: images, files, Quicklinks, hyperlinks to the menu |
|
|
External hyperlinks |
|
|
Submenu to the main menu |
6. After you insert menu items, you can view and modify information about them. To do that, click the item's title. When you do, the Edit Menu Item screen appears. See Also: Managing Menus
Adding a Menu Item via Navigation Link on a Web Page
1. Log in.
2. Access the Web page that contains the link to display the menu.
3. Place the cursor on the hyperlink that causes the menu to appear.
4. The menu appears.

5. Click Add.
6. The Add Menu screen displays a list of items you can add to the menu.
7. Use the table below to select the type of menu item and follow the steps to add it.
|
Assign this type of content to the menu |
For details, see |
|
Content |
|
|
Any library assets: images, files, Quicklinks, hyperlinks to the menu |
|
|
External hyperlinks |
|
|
Submenu to the main menu |
8. After you insert menu items, you can view and modify information about them. To do that, click the item's title. When you do, the Edit Menu Item screen appears. See Also: Managing Menus
Adding Content as a Menu Item
To add content as a menu item, follow these steps.
1. Follow the directions in Adding a Menu Item via Content Folder, Adding a Menu Item via Menus Tab, or Adding a Menu Item via Navigation Link on a Web Page.
2. Click the radio button next to Content Item.
3. Click Next... .
4. The Add New item screen appears, listing all content folders.
5. By default, all content types are available. To limit your selection (for example, Word documents), click the content types dropdown and select a type.

6. Content items in the selected folder appear below any subfolders. You can click any subfolder to display its content.
7. Check all content you want to add from any single screen to the menu.
Warning! If you check items on a screen then proceed to another screen before clicking the Add button, the items on the first screen are not added to the menu.
8. Click Add ( ).
).
As an alternative, navigate to a content folder, click items to be assigned, right click the mouse and select Copy. Then, locate the menu, right click the mouse, and select Paste Items to Menu.

9. The View Menu screen reappears, showing the new content.
10. To access the Edit Menu Item screen for the new content, hover the cursor over the title, then click.
11. The Edit Menu Item screen lets you assign additional information to the menu item, such as the target window. See Fields on the Add/Edit Menu Screen.
12. Continue to add menu items as needed.
Adding a Library Asset as a Menu Item
To add a library asset as a menu item via a content folder or menus tab, follow these steps.
1. Follow the directions in Adding a Menu Item via Content Folder, Adding a Menu Item via Menus Tab, or Adding a Menu Item via Navigation Link on a Web Page.
2. Click the radio button next to Library Asset.
3. Click Next.
4. The Add New Item screen appears. Enter a title for the library asset that will be on the menu.
5. Click Browse Library.
6. The library screen opens.
7. In the right frame, select the type of asset to insert (image, hyperlink, etc.).
Note: To insert assets, the menu’s folder must contain library assets. However, you can insert library assets from other folders for which you have permission.
8. Select a library asset and click Insert (![]() ).
).
9. The Add New Item screen reappears.
10. Click Save ( ).
).
Adding an External Hyperlink as a Menu Item
To add an external hyperlink as a menu item via a content folder or the Menus tab, follow these steps.
1. Follow the directions in Adding a Menu Item via Content Folder, Adding a Menu Item via Menus Tab, or Adding a Menu Item via Navigation Link on a Web Page.
2. Click the circle next to External Hyperlink.
3. Click Next.
4. The Add New Item screen is displayed.
5. Complete the fields as needed.
|
Field |
Description |
|
Title |
Title of the new external hyperlink menu item. |
|
URL Link |
The URL of the external hyperlink. For example, www.example.com. |
6. Click Save ( ).
).
Note: When adding an External Hyperlink menu item, the URL does not get added to the library nor is an ID assigned to it. So, when you save the menu item, it is not added to the CMS database nor can it be retrieved for future use.
Adding a Submenu as a Menu Item
To add a submenu as a menu item via content folder or menus tab, follow these steps.
1. Follow the directions in Adding a Menu Item via Content Folder, Adding a Menu Item via Menus Tab, or Adding a Menu Item via Navigation Link on a Web Page.
2. Click the radio button next to Submenu.
3. The Add Menu screen is displayed.
4. Complete the fields using Fields on the Add/Edit Menu Screen as a reference.
5. Click Save ( ).
).
Adding New Content to a Menu via Navigation Link on a Web Page
Note: You can only use this feature after your Web developer has modified a page template to display the menu. For more information, see Introduction to Menu Server Controls.
To add new content to a menu via a navigation link on a Web page, follow these steps.
1. Access the Web page that contains the link to display the menu.
2. Place the mouse on the hyperlink that causes the menu to appear.
3. The menu appears.

4. Click Add ( ).
).
5. The Add Menu screen opens, displaying items you can add.
6. Refer to the table below for selecting a menu item and follow the steps to add it.
|
Assign this type of content to the menu |
For details, see |
|
Content |
|
|
Any library asset: images, files, Quicklinks, hyperlinks to the menu |
|
|
External hyperlink |
|
|
Submenu to the main menu |
Editing a Menu's Properties
You can edit a menu's properties via:
its content folder
menus tab
navigation link on a Web page
This section describes each option.
Editing a Menu's Properties via its Content Folder
To edit a menu's properties from a content folder, follow these steps.
1. Access the Workarea and navigate to the content folder that contains the menu.
2. Click View > Menu.
3. Click the menu you want to edit.
4. If appropriate, click the submenu that you want to edit.
5. Click Properties ( ).
).
6. The View Menu screen is displayed.
7. Click Edit ( ).
).
8. Change the fields in Edit Menu screen by referencing Fields on the Add/Edit Menu Screen.
9. Click Save ( ).
).
Editing a Menu's Properties via Menus Tab
To edit a menu via the Menus tab, follow these steps.
1. From the left frame of the Workarea, click Content > Menus.
2. Click the menu you want to edit.
3. Click Properties ( ).
).
Alternatively, hover the cursor over the menuin the left panel, right click the mouse, and click View Properties.

4. The View Menu screen is displayed.
5. Click Edit ( ).
).
6. As necessary, update the fields in Edit Menu screen by referencing Fields on the Add/Edit Menu Screen.
7. Click Save ( ).
).
Editing a Menu's Properties via Navigation Link on a Web Page
To edit a menu via a navigation link on a Web page, follow these steps.
1. Navigate to the Web page that contains the link to display the menu.
2. Click the menu link.
3. The menu appears.

4. Click Edit Menu.
5. The View Menu screen for the menu appears.
6. Move the cursor over the menu that you want to edit.
7. Click Edit from the popup menu.
Note: When moving the cursor to the popup menu, avoid moving across other menus or options. When you move across another menu or option, it may become selected instead of the item you want to work with.
8. The Edit Menu screen is displayed.
9. Update the fields by referencing Fields on the Add/Edit Menu Screen.
10. Click Save ( ).
).
Viewing a Menu
Just like editing a menu, you can view a menu via
its content folder
menus tab
navigation link on a Web page
When viewing a menu via the content or menu folder, you get an internal view of information entered by menu creator. When viewing via a navigation link on a Web page, you get an external view of the menu, as seen by anyone navigating Web site.
View a Menu via its Content Folder
To access a menu via its content folder, follow these steps.
1. From the Workarea, navigate to the content folder that contains the menu.
2. Click View > Menu.
3. The View All Menus screen displays all menus in the folder.

4. Click the menu you want to view.
5. The menu’s options appear.

Viewing a Menu via the Menus Tab
To access the menu via the Content Tab, follow these steps.
1. From the Workarea, click Content > Menus.
2. The View All Menus screen appears.

3. Click the menu you want to view.

View Menus via Navigation Link on a Web Page
To access the menu via a navigation link on a Web page, follow these steps.
1. Access the Web page on which your Web developer inserted the link to display the menu.
2. Click the link that launches the menu on the Web page.
3. A menu is displayed.

See Also: Managing Menus
Reordering Menu Items
To rearrange items on a menu, follow these steps.
1. Navigate to the View Menu screen for the menu that you want to rearrange. See Viewing a Menu.
2. From the menu's toolbar, click Reorder ( .)
.)
Alternatively, hover the cursor over the menuin the left panel, right click the mouse, and click Reorder Items.

3. The Reorder Items screen appears.

4. Click the item you want to move.
5. Click the up arrow to move it up, or the down arrow to move it down.
6. When finished, click Save ( ).
).
See Also: Managing Menus
Deleting a Menu
Similar to editing and viewing a menu, you can delete a menu via
its content folder
menus tab
You cannot delete a menu from a navigation link on a Web page.
Deleting a Menu via Content Folder
To delete a menu via its content folder, follow these steps.
1. Access the View Menu screen, as described in View a Menu via its Content Folder.
2. Click the menu you want to delete.
3. Click Delete ( ).
).
4. A confirmation message is displayed.
5. Click OK to delete the menu.
Note: Deleting a menu automatically deletes all menu items associated with it. Do not confuse the menu link with the item itself. For example, deleting a menu deletes its links to content but has no effect on the content.
Deleting a Menu via Menus Tab
To delete a menu via its menus tab, follow these steps.
1. Access the View Menu screen, as described in Viewing a Menu via the Menus Tab.
2. Click the menu you want to delete.
3. Click Delete ( ).
).
Alternatively, hover the cursor over the menuin the left panel, right click the mouse, and click Delete menu name.

4. A confirmation message is displayed.
5. Click OK.
Note: Deleting a menu automatically deletes all menu items associated with it. Do not confuse the menu link with the item itself. For example, deleting a menu deletes its links to content but has no effect on the content.
Deleting a Menu Item
Similar to editing and viewing a menu, you can remove a menu item from a menu via
its content folder
its menu folder
Removing a Menu Item via its Content Folder
1. Access the View Menu screen, as described in View a Menu via its Content Folder.
2. Move the cursor over the triangle to the right of the item.
3. A menu appears.
4. Click Delete.
Removing a Menu Item via Menus Tab
1. Access the View Menu screen, as described in View a Menu via its Content Folder.
2. Move the cursor over the triangle to the right of the item.
3. A menu appears.
4. Click Delete.

 ).
).