 Table of contents paragraph
Table of contents paragraph
Use the table of contents paragraph to create a table of contents for your mailing. You can control the display of items in the table of contents by including only certain areas.
- List paragraphs instead of the header and footer
- List paragraphs including the header, except for the footer
- List paragraphs including the footer, except for the header
- List paragraphs including the header and footer
- Only list the paragraphs of a grouping paragraph
To exclude content paragraphs from the table of contents, edit the corresponding content paragraph. In the content paragraph's configuration window, edit the Options tab > Table of Contents setting and enter the desired value.
Creating a table of contents paragraph
- While editing the mailing content in the Template Kit, click New: Content Paragraph.
You can also use the paragraph in the header and footer area by clicking Header or Footer.

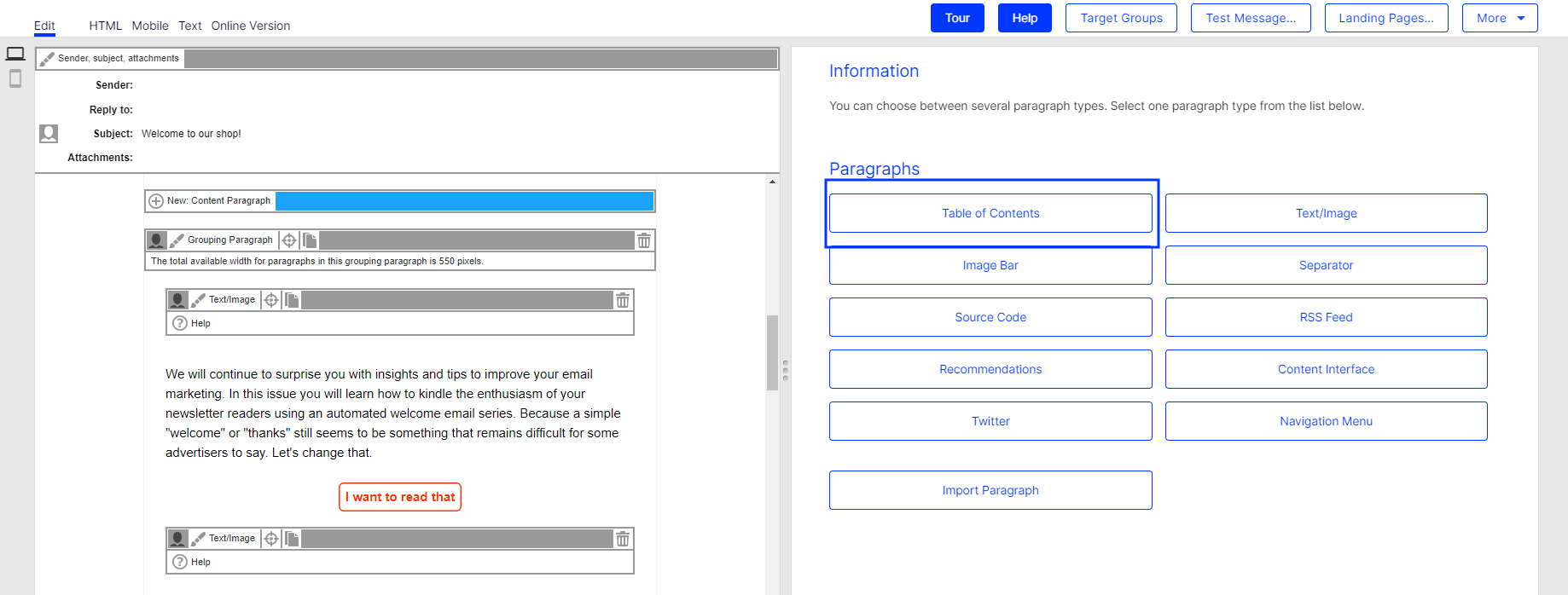
- Click Table of Contents.

- In the configuration window, click Apply. The new table of contents paragraph appears on the left.
Configuring a table of contents paragraph
- On the left side of the preview, in the menu bar of the table of contents paragraph, click Table of Contents. The configuration window opens on the right.
- See the following tables to set options in the corresponding tabs. Click Apply to confirm your settings.
General
| Parameter | Description |
|---|---|
| Content | |
| Heading | Enter a title for the table of contents. |
| Show in Desktop Version | Select to include this paragraph in the desktop mailing. |
| Show in Mobile Version | Select to show the paragraph in the mobile version of the mailing. The Activate mobile version setting in the general settings must be activated for this option to take effect. |
| Show in Text Version | Select to show the paragraph in the text version of the mailing. |
Options
You can define an individual layout, different from the general newsletter layout, for each content paragraph.
| Parameter | Description |
|---|---|
| Layout | |
| Width | The maximum available width is used as standard. This is based on the internal spacing and also depends on whether you are using a sidebar and, if so, on the width of the sidebar. Enter a different value in pixels. If the maximum available width is smaller than this value, then the entered value is ignored. |
| Height | By default, the paragraph is displayed over the available height, considering the content. Alternatively, you can specify a fixed height. If the content exceeds this height, the value is ignored, and the content is displayed at the default height. |
| Area | Select the paragraph areas to be included in the table of contents. |
| Background Color | To define the color, enter a hexadecimal value preceded by # (such as #000000). The depiction of non-hex web colors may vary from the original, depending on the browser. |
| Padding |
Specify white space around the paragraph content. You can set white space separately for each page. Enter the values in pixels (integer values) based on the following example, using spaces to separate multiple pixel entries:
If the value is set to 0, then there will be no padding. |
| Border | |
| Show | Select if you want to apply a border around the entire paragraph. |
| Border Width |
Enter the thickness of the border. You can set thickness for each side individually. Enter values in pixels (integer values) based on the following example, using spaces to separate multiple pixel entries:
If you leave the field blank, the border has a thickness of 1 pixel (uniform on all sides). |
| Color | To define the color, enter a hexadecimal value preceded by # (such as #000000). The depiction of non-hex web colors may vary from the original, depending on the browser. |
| Mobile | |
| Width | Set the paragraph width (in percent; 100% default) for mobile view. To display paragraphs next to each another in mobile view, make sure that the widths of two consecutive paragraphs combine to 100%. Otherwise, the paragraphs are displayed on top of each another with the assigned widths. |
| Lists | |
| List Type | You can layout the table of contents in a default CSS style. Use a custom label or no label. |
| Custom List Item Label | If you want to use a custom list item label, upload a graphic. The maximum width is 30 pixels.Larger images are scaled down to this size. |
Target groups
| Parameter | Description |
|---|---|
| Target Groups | To show this paragraph to one or more target groups only, select them. If more than one target group is selected, just one must match (OR logic). See Target groups. |